[レベル: 上級]
この記事では、11 月 12 〜 13 日に米サンフランシスコで開催された Chrome Dev Summit 2018 のセッションをレポートします。
今年の Chrome Dev Summit で Google が特に力を入れていたテーマはウェブのパフォーマンス改善でした。
モバイルウェブ高速化の成功事例のセッションと高速化のための最新テクニックのセッションを先週はこのブログでレポートしています。
この記事で紹介するセッションのトピックは、パフォーマンス改善に役立つツールです。
ウェブサイトの高速化にはどんなツールが利用できるのでしょうか?
一緒に見ていきましょう。

Metrics
何かを改善しようとするなら、計測することが重要。まず何を計測するかのMetrics(指標)を決める。ユーザーにかかわる指標を計測する。
ウェブページでは、次の 3 つを指標にするといい。
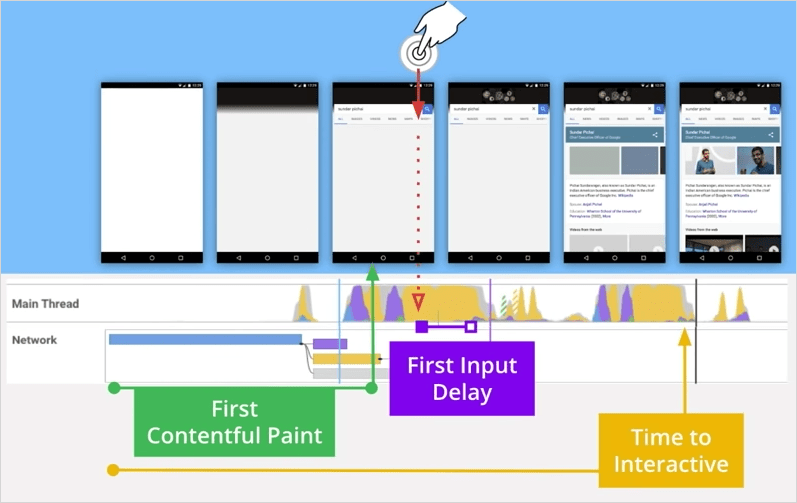
- First Contentful Paint (FCP): 意味のあるコンテンツの初回ペイント――ページの主要なコンテンツが可視化されるまでにかかった時間
- Time to Interactive(TTI) : インタラクティブになるまでの時間――ページが完全にインタラクティブになるまでの時間
- First Input Delay (FID): 入力の推定待ち時間――ユーザーの入力に対して応答するまでの時間

指標のデータを集めるために利用できるツール
- Lighthouse: FCP, TTI を計測可能
- PageSpeed Insights: FCP, TTI, FID を計測可能
- Chrome User Experience Report: FCP, FID を計測可能
- Webperf API: FCP, FID を計測可能
Lighthouse の改良
Lighthouse は、Google が開発したオープンソースのパフォーマンス計測ツール。
Lighthouse の新しいバージョンの変更点
一部は v4 から実装(現行バージョンは v3)。v4 は alpha 版をリリース済み。
- PWA のチェック項目
- 新しい UI
- パフォーマンス向上
- スコア評価――いままでは、75 点以上が速いと認定されたが、90 点以上になる
- 速い: 90~100
- 平均: 50~89
- 遅い: 0~49
- プリセットのラベルを Fast 3G から Slow 4G に変更(中身は同じ)
Lighthouse と他のツールの統合
Lighthouse のレポートを組み込んだサードパーティ製のパフォーマンス測定ツールが出ている。
PageSpeedInsights API
PageSpeedInsights API v5 をリリースした。分析エンジンに Lighthouse を使用している。Chrome User Experience Report (CrUX) が提供するフィールドデータを統合する。
以上です。
パフォーマンス改善に取り組む際には、まずは、次の 3 つの指標にフォーカスするといいとのことでした。
- FCP
- TTI
- FID
高速化のテクニックを解説するドキュメントやスピード測定ツールで頻出する用語ですね。
新しい PageSpeed Insithts では FCP と FID のフィールドデータをレポートするようになりました。
Google としては自社製ということもあってでしょうか、Lighthouse をイチオシしているように感じました。
バージョンアップを重ねています。
新 PSI では、分析エンジンに Lighthouse を使うようになりました。
次バージョンの v4 を先取りで搭載しています。
Lighthouse と連携できるサードパーティ製ツールも増えているようです。
パフォーマンス改善に積極的な大手サイトは、たとえば SpeedCurve を Performance Budget 管理に活用していることがほかのセッションで紹介されていました(Performance Budget も最近よく耳にする概念。CDS でも多くのセッションで登場していた)。
Google がパフォーマンス改善をプッシュしているのは、それだけユーザーが速いサイトを求めているからなのでしょう。
ユーザー体験向上を目指すなら優先的に取り組みたいものです。
ツールを最大限に活かすことも成果を上げるためは重要になります。
なおセッション録画は YouTube で視聴できます。
