[対象: 上級]
サイトに実装している構造化データをGoogleがどのように認識しているかの状態をGoogleウェブマスターツールで確認できるようになりました。
ウェブマスターツールの [最適化] メニューのなかに [構造化データ] というダッシュボード(レポート)ができています。
レポートには以下の3種類があります。
- サイト レベル
- アイテム レベル
- ページ レベル
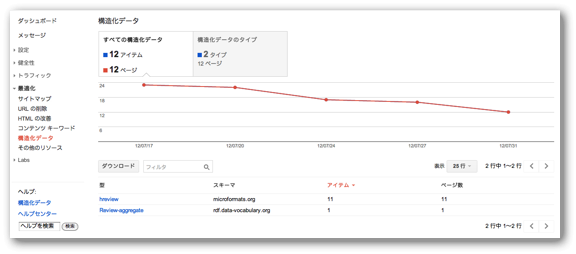
1. サイト レベル
サイトレベルのレポートは、どんなタイプの構造化データをGoogleが認識しているかを表示します。
Googleがサポートする構造化データは、schema.orgやmicroformats、RDFaなどいくつかありますが、どの仕様のどの型をGoogleが得検出しているかを知ることができます。
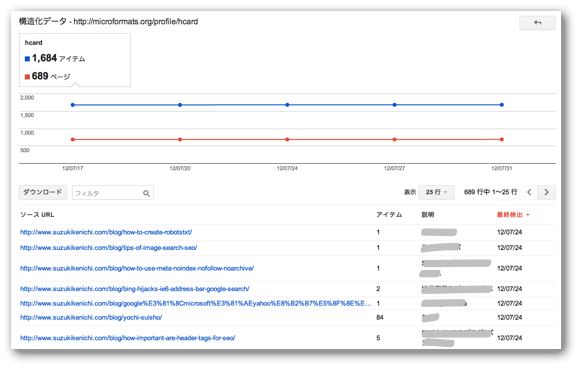
2. アイテム レベル
アイテムレベルのレポートは、その構造化データがどのページで検出されたかを表示します。
最終検出日順に並びます。
キャプチャにはありませんが、たとえばレビュー用の構造化データを使っていれば「評価」という項目が表示されそのページに設定してある評価のデータもレポートで分かります。
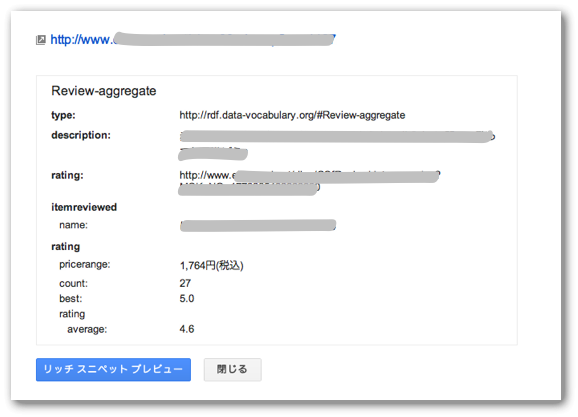
3. ページ レベル
ページレベルのレポートは、そのページで構成されている構造化データの具体的な情報を示します。
このレポートからは、リッチスニペット テストツールへそのまま飛ぶことも可能です。
Googleにおいては、構造化データが利用されるもっとも代表的な例はリッチスニペットです。
レビューのリッチスニペットがECサイトでは必須になってくる、なんていう話を以前にしたことがあります。
レビューに限らず、データが持つ意味をより多く検索エンジンに伝えかつGoogleの検索キーワードにリッチスニペットを表示させるには構造化データの実装が欠かせません。
構造化データをGoogleがどのように認識しているかをウェブマスターで見ることができるようになったのはとても嬉しいニュースです。
【公式アナウンス】
Official Google Webmaster Central Blog: Introducing the Structured Data Dashboard