[対象: 上級]
Googleは、構造化データのタグ付けを支援するために2つの機能を追加しました。
- データハイライターがサポートする構造化データの追加
- 構造化データ マークアップ支援ツールの追加
データハイライターがサポートする構造化データの追加
データハイライターが新たに、7つのタイプのデータのタグ付けに対応しました。
これまでの「イベント」と合わせて8種類をサポートします。
- 記事
- イベント
- 地域のお店やサービス
- レストラン
- 商品
- ソフトウェア アプリケーション
- 映画
- テレビ番組のエピソード
こちらについては、公式アナウンスが出る前にすでにブログで取り上げています。
構造化データ マークアップ支援ツールの追加
データハイライターによるタグ付けは、ウェブサイトの構造化データのパターンをGoogleに伝えます。
100%確実に伝えられるわけではなく、いくつかのサンプルを与えてパターンを認識させるものです。
「これが日付」、「これが値段」、「これが電話番号」というふうにサイト管理者がGoogleに教えて学習させます。
最終的な理解はGoogle次第です。
ひょっとしたらわかってもらえないかもしれません。
つまり、HTMLベースで構造化データを直接マークアップできない状態でも、構造化データに相当する情報をGoogleに知ってもらえるように補助するツールになります。
したがって、構造化データをGoogleに確実に伝えるには、構造化データ向けのマークアップをHTMLベースで直接記述することが望ましいと言えます。
新しく公開された「構造化データ マークアップ支援ツール」を使うと、サイトに schema.org のマークアップを追加することが可能です。
またサイトだけではなく、 HTML形式のメールもマークアップできます。
構造化データ マークアップ支援ツールへは、ウェブマスターツールの「その他のリソース」からアクセスするか、もしくは https://www.google.com/webmasters/markup-helper/ から直接アクセスします。
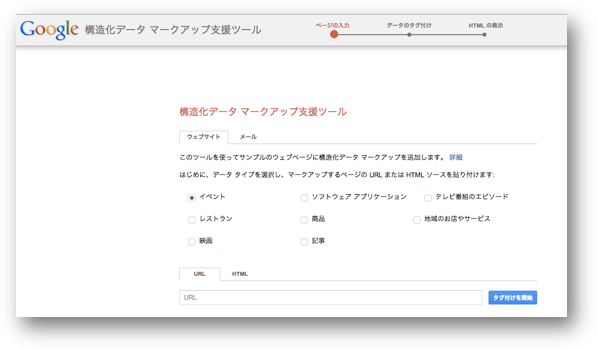
使い方はシンプルです。
“ウィザード”に従って3つのステップで、サンプルのウェブページに構造化データを追加します。
最初に、サンプルページのURLを指定するかまたはHTMLコードのソースを貼り付けます。
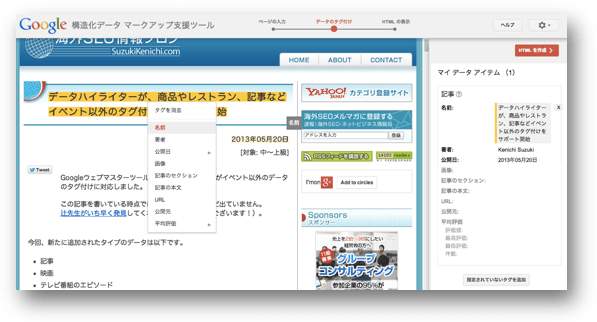
次に、ページを見ながらタグ付けしていきます。
ここはデータハイライターと同じです。
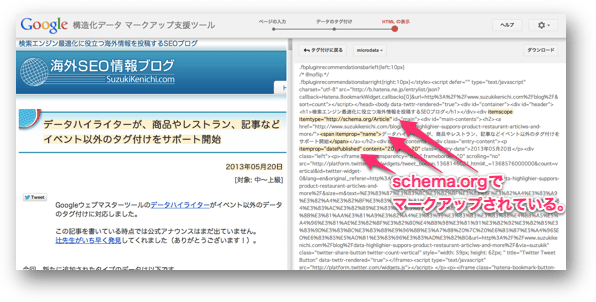
最後に、構造化データがマークアップされたHTMLコードをツールが生成します。
これをダウンロードしてそのまま公開したり、他のページまたはテンプレートのコードを編集し同じように構造化データのタグを追加したりできます。
構造化データ マークアップ支援ツールでは、データハイライターで利用できるデータタイプ以外のデータタイプも利用できます。
マークアップ認識の確実性と対応するデータの種類の多さを重視するなら、データハイライターよりも構造化データ マークアップ支援ツールを検討したほうが良さそうです。
詳しい仕様と使い方はヘルプを参照してください。(関連ヘルプは1ページだけでなく復数ページに分かれています。下の2つの他にもたくさんあるのでご注意を。)