[レベル: 中〜上級]
Google for MobileというGoogle主催のイベントが12月9日にパシフィコ横浜で開催されました。
モバイル検索に関わるセッションに参加してきたので、この記事でレポートします。
セッションスピーカーは、先週の「Duncan と Eriko のなんでも相談室 – App Indexing 編 –」に登場したDuncun Wright(ダンカン・ライト)氏です。
ダンカンさんは、モバイルユーザーの検索体験を向上させエンゲージメントを高めるための最新技術について話しました。

背景 − なぜ検索とWebが重要なのか
セッションの背景として、アプリの台頭が目立っているモバイルの世界でなぜ検索とWebが重要なのかをダンカンさんはまず説明します。
調査会社やGoogle内部のデータから次のような事実が明らかになっています。
- 一般ユーザーがインストールしているアプリの3分の2は使われていない
- ユーザーが1か月に開くアプリは平均で25個、対してユーザーが1か月に見るウェブサイトは100個以上
傾向として、ユーザーは日常的に決まったアプリしか使わないし、数としてはウェブのほうが断然多いことがわかります。
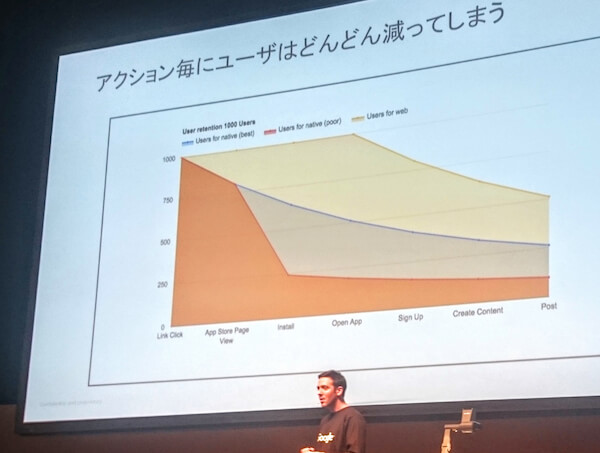
またアクションのステップごとにユーザーはどんどん減っていきます。
ある調査によれば、ウェブ/アプリとの最初の接触からいくつかの段階を経ながら最終的なアクションに至るまでのユーザーの保持率には次のような結果が出ました。
- ウェブは2分の1に減るのに対して、アプリは4分の1に減る
- ひどいアプリは8分の1以下にまで減る
こうしたデータから、アプリだけに投資してもユーザーには届かないと言えそうです。
Googleの毎月の総検索量は1,000億だそうです。
ユーザーにリーチするためには検索とウェブが依然としてとても重要です。
そこで、次にダンカン氏はウェブでのモバイル体験を高めるGoogleの最新の技術を3つ紹介します。
- App Indexing
- Service Worker
- AMP
順に説明します。
App Indexing
App Indexingには次のような特徴があります。
- Googleの検索結果からアプリを直接開ける
- 検索結果にアプリのロゴが表示され、アプリへのディープリンクを提供する
- 検索経由でユーザーをアプリへ呼び戻せる
またApp Indexing APIのキーワードオートコンプリートでユーザーとさらにエンゲージできます。
以前に利用したアプリコンテンツはGoogleアプリのオートコンプリートに表示されます。
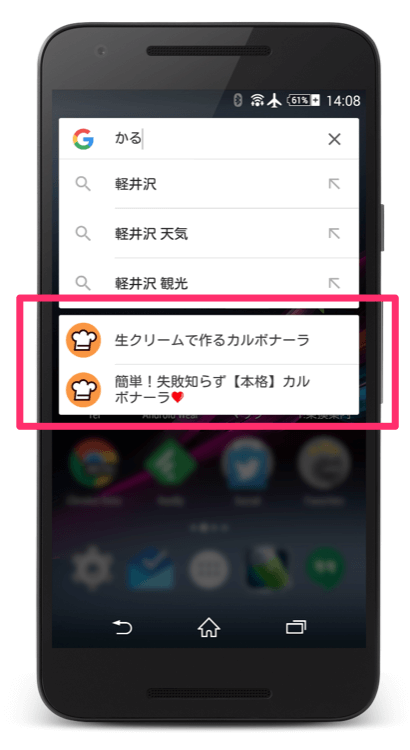
こちらはApp Indexingによるオートコンプリートの例です。

「かる」まで入力すると、以前に閲覧したことがあるクックパッドのカルボナーラのレシピのコンテンツがオートコンプリートに出現します。
App Indexing APIではそのコンテンツを見たことがGoogleに送信されます。
検索結果からアプリを直接利用できることがApp Indexingの基本的な機能です。
しかしApp Indexingはさらに発展を続けています。
ダンカンさんは続けて、ほかにもApp Indexingでできることを説明します。
- App Indexingに対応することで、アプリのコンテンツがNow on Tapにも表示される
- iOS 9からは、App Indexingに対応した(AppleのUniversal Linksの実装が必須)
- 現状ではApp Indexingには、アプリコンテンツに対応したウェブページが必要だが、ウェブサイトがない「App Only」の場合でもApp Indexingに対応できるように試験を開始
- アプリがインストールされていない場合は、App Streamingを表示。インストールすることなしにそのアプリを実行できる
Now on TapとiOS 9でのApp Indexing対応、アプリだけのApp Indexingとアプリストリーミングは僕のブログでも解説しましたね。
今は、App Indexingはランキング要因にもなっています。
世界中で数千のアプリがApp Indexingを導入済みだそうです(先週の「Duncan と Eriko のなんでも相談室」ではおよそ1万程度のアプリがApp Indexingに対応と言っていました)。
日本でのApp Indexingの成功事例をダンカンさんは紹介します。
App Indexingの成功事例
Ameba
DAU (Daily Active User、1日にサービスを利用するユーザー)が半期で 30% 増加
各種の継続率が 2〜7% 増加
Cookpad
アプリ経由の新規ユーザー獲得が 15% 程度増加
アクティブユーザーの週次のセッション数が 10% 増加
食べログ
アプリでのお店のページビューが 9.6% 増加
Service Worker
ダンカンさんが2つ目に紹介したのは、Service Worker(サービス・ワーカー)です。
Service Workerは簡単に説明すると、Webでのユーザー体験をよりネイティブアプリのようにする仕組みです。
通常は、スマホのブラウザとウェブサーバーがやり取りします
「スマホブラウザ <=> ウェブサーバー」
Service Workerはモバイルブラウザとウェブサーバーの間に入り込みます。
「スマホブラウザ <=> Servece Worker <=> ウェブサーバー」
Service Workerは、JavaScriptで書かれたクライアントサイド(ブラウザ)のプロキシ(ブラウザとは独立してバックグラウンドで動くサービス)です。
エンゲージメントを高めるためにService Workerでできることをダンカンさんはいくつか紹介します。
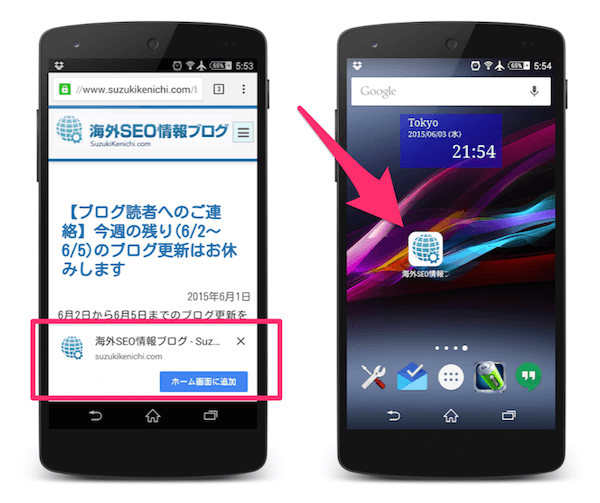
ホームスクリーンアイコンの追加
アプリのように、サイトへアクセスするためのアイコンをスマホのホームスクリーンに追加できます。

ワンタップでユーザーはサイトに訪問できます。
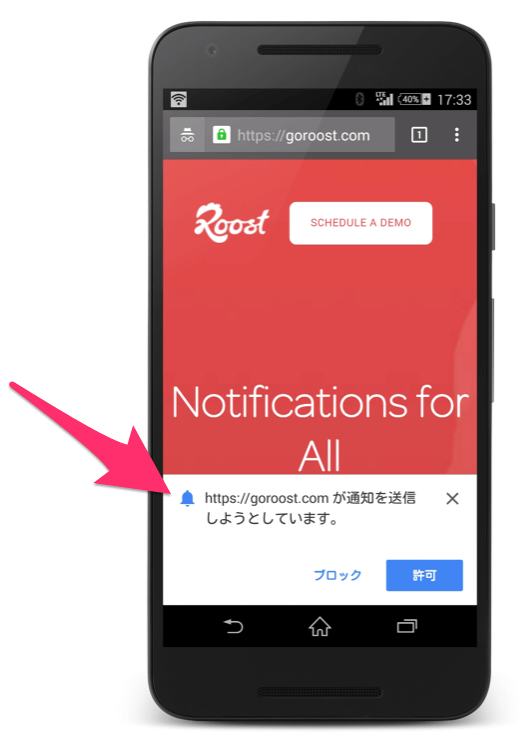
プッシュ通知
アプリのようにウェブサイト側からユーザーに通知を送信できる機能です(ただし、ユーザーの同意を得てから。許可なしでいきなり送ることはない。たとえば下のようなメッセージが出てくる)。
プッシュ通知の利用シーンの1つとして、ECサイトでは新しいアイテムの入荷をスマホの通知として知らせることができます。
Beyond the Rackはモバイルウェブのプッシュ通知で次のような成果が出たそうです。
- プッシュ通知から入ってきたユーザーの滞在時間は 72% 長い
- プッシュ通知経由で来たユーザーは通常よりも26%多く購入する
スピード
表示に時間がかかればかかるほど直帰率が上がります。
SOASTAのケーススタディによれば、表示時間と直帰率に次のような結果が出たそうです。
- 表示時間2.4秒 ― 直帰率13%
- 表示時間3.3秒 ― 直帰率20%
- 表示時間9.9秒 ― 直帰率58%
直帰率は時間との戦いです。
Service Workerではキャッシュ機能を使えます。
ウェブページを事前に読み込んでキャッシュできるため素速く表示できます。
キャッシュ機能を今年から実装したSUUMOは、表示時間が0.8ミリ秒から0.2秒に短縮されたそうです(0.8ミリ秒も十分速いのですが、さらに高速になりました)。
プッシュ通知とキャッシュ機能を併用して使うといいかもしれないとダンカンさんはアドバイスします。
またCache APIを利用するとオフラインでもウェブサイトを閲覧することもできます。
AMP
Service Workerのキャッシュ機能を使うと高速化に一役買いますが、さらに速くするために始まったのがAccelerated Mobile Pages(通称AMP)です。
“モバイルをもっとサクサクにできる”AMPをダンカンさんは最後に紹介します。

サイトの起動時間が3秒以上だと40%以上のユーザーが最後まで待たずに途中で断念してしまいます。
AMPはそういう状況を解決します。
現在のウェブページにはたくさんのスクリプト(JavaScript)が入っていてます。
表示を遅くさせている大きな要因です。
一方AMP HTMLではごく限られたJavaScriptのみが許されます。
AMPは構成する主要素は次の4つです。
- HMTL5 (AMP HTML)
- JavaScript (AMP JS)
- CSS 3(Csutom Styling)
- グローバル プロキシ キャッシュ (AMP Cache)
AMP HTMLはコンテンツを見やすくし、トラフィックを増やします。
ここでダンカンさんは、Googleモバイル検索からのAMPページの高速表示をデモで実演します(このリンクからスマホでAMP検索を体験できます)。
検索以外からもAMPコンテンツを利用できるようにGoogleは計画しています。
- Googleニュース
- Google Now
- Google Play ニューススタンド
- Now on Tap
Google以外のプラットフォームもAMPコンテンツを利用できるように取り組んでいます。
ダンカンさんは、有名なウェブサービスを3つ例に挙げました。
今のところ、AMPはニュース記事が主に対応しています。
しかしニュース以外でもAMPを利用できます。
- レシピ
- トラベルガイド
- イベント などなど
AMPは、ECサイトのように変化するコンテンツには向きませんが、「見て終わり」のコンテンツには最適です。
現在多くのコンテンツパブリッシャーがAMP対応を始めています。
日本では、朝日新聞(朝日新聞デジタル)と毎日新聞(毎日新聞デジタル)、産経(産経デジタル)がすでに参加しています(AMPプロジェクトによる先日の発表では、LINEと日刊スポーツ、シネマトゥデイ、IIDも来年から対応を始めるとのことでした)。
2016年前半にAMPを一般公開予定です(早ければ2月後半でしたね)。
セッションレポートは以上です。
App IndexingとAMPに関しては、事あるごとにこのブログでも取り上げてきたので復習のような感じだったのではないでしょうか。
Service Workerに関してはこのブログで書いたことはありませんでしたね。
開発系のスキル(JavaScriptの知識)が必要ということもあり、App IndexingやAMPと比べるとSEOとの距離がずいぶん遠いので触れませんでした。
僕が自力で実装できるのは、ホームスクリーンアイコンくらいだったせいもあります。
Service Workerも、モバイルユーザーのエンゲージメントを高めるために利用してみたい仕組みです。
興味がある人は詳しく調べてみるといいですよ。
なおService Workerの実装にはHTTPSが必須です。
SMX MilanでのGoogleのJohn Mueller(ジョン・ミューラー)氏もそうだったように、ダンカンさんもAMPの魅力を強調していました。
来年はGoogleはAMPを猛烈にプッシュしてきそうな気配です。