[レベル: 上級]
多くのサイトが PWA に対応するようになってきました。
しかし、PWA がネイティブアプリの完全な置き換えになるには克服しなければならない問題がまだ残されているように思えます。
Stefan Dorresteijn 氏が dev.to で、PWA が現状で抱えている大きな問題を 3 つ指摘しました。
どんな問題なのかを、追加情報を交えてこの記事で完結にまとめます。
Apple の PWA サポート状況
Android の Chrome では、ネイティブアプリに引けを取らないほどに PWA の機能が充実してきました。
これに対し、iOS の Safari は PWA のほとんどの機能をサポートできていません。
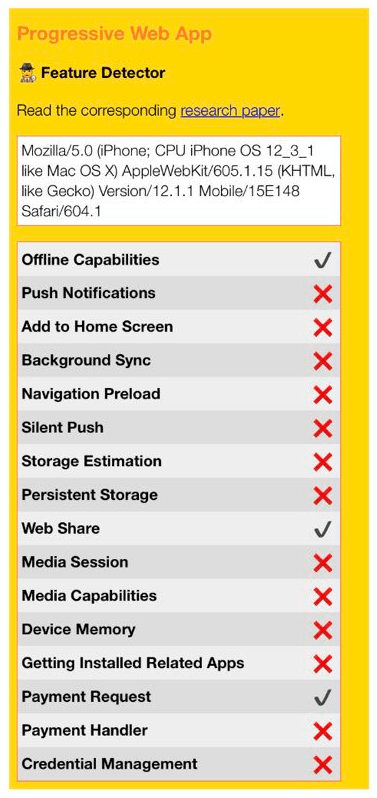
こちらは、Google の Thomas Steiner 氏が作成した、PWA のサポート状況を検出するツールを使って iOS 版 Safari をチェックした状態です。

[provided by Manabu Mizukami]
iOS 版 Safari がサポートできているのは次の 3 機能です。
- オフライン ファイル
- Web Share
- Payment Request
たったの 3 つ💦
PWA の代名詞とも言うべき、ホーム画面アイコン追加やプッシュ通知が使えません。
Safari が PWA 対応していると言っていいのかどうか疑問です。
アプリストアでの配信
ネイティブアプリとは異なり、(ごく一部を除き)PWA はアプリストアで配信されていません。
PWA を Google Play で配信するには、TWA (Trusted Web Activities) もしくは WebAPK に対応させる必要があります。
[※すずきメモ: TWA に関してはこのブログで以前に触れました。]
Android の場合はそれでもまだアプリストアで配信する手段が提供されています。
しかしながら、Apple の場合は App Store での配信はできません(そもそも、PWA と呼べるものを作れませんけどね)。
[※すずきメモ: Microsoft はアプリストアで PWA が配信されています。]
ホーム画面アイコン追加のわかりにくさ
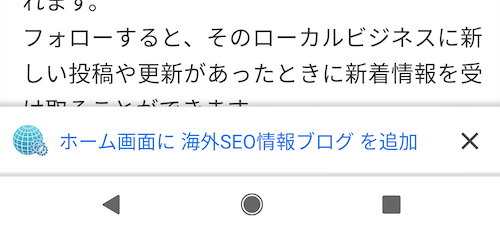
3つ目の問題は、ホーム画面アイコン追加の UI のわかりにくさです。
現状は、デフォルトの状態ではバナーがスクリーン下に出現します。

多くの一般ユーザーにはこれが何を意味するのか理解できないだろうと Dorresteijn 氏は指摘します。
ホーム画面アイコン追加のデザインや出現させるタイミングは、現在カスタマイズ可能です。
ユーザーにわかりやすく、かつインストール率を上げるたには自分のサイトにふさわしい形に構成したほうがいいでしょう。
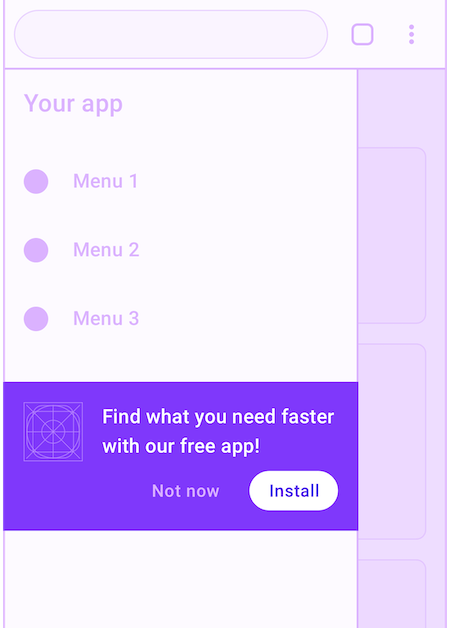
たとえば、インストール プロンプトを出現させずに、ナビゲーションメニューにインストール ボタンを常駐させることができます。

以上が、Dorresteijn 氏が指摘する PWA が抱える 3 つの問題点です。
とはいえ、PWA の将来について Dorresteijn 氏は決して悲観的ではありません。
最大の問題である Apple の非積極的な姿勢に関しては、変化が訪れることを期待しています。
特に iPhone シェアが多い日本では Safari の PWA サポート実現を切実に願います。
