[レベル: 上級]
この記事では、AMPを正しく設定できているかどうかを検証するための3つの方法を説明します。
- Chromeのデベロッパー ツール
- 構造化データ テスト ツール
- Search Console
それぞれを詳しく解説します。
Chromeのデベロッパー ツール
Google Chromeのデベロッパーツールを利用すると、AMP HTMLのバリデーションをチェックできます。
つまり、AMPが定める仕様に従って正しくコーディングできているかどうかの検証に使えます。
手順は次のとおりです。
1. AMPページのURLの末尾に「#development=1」を付けてページを表示させる
バリデーションをチェックするモードにChromeを入らせます。
たとえば、AMPページのURLが https://example.com/amp/validation.html なら、https://example.com/amp/validation.html#development=1 でアクセスします。
2. デベロッパーツールを起動する
次のどちらかの方法でデベロッパーを起動してください。
- [Google Chromeの設定](右上の3本バー) − [その他のツール] − [デベロッパー ツール]
- Ctrl + Shift + i (Windows) / Cmd + Opt + i (Mac)
3. Consoleメニューを選択する
デベロッパーツールで「Console」メニューを選択します。
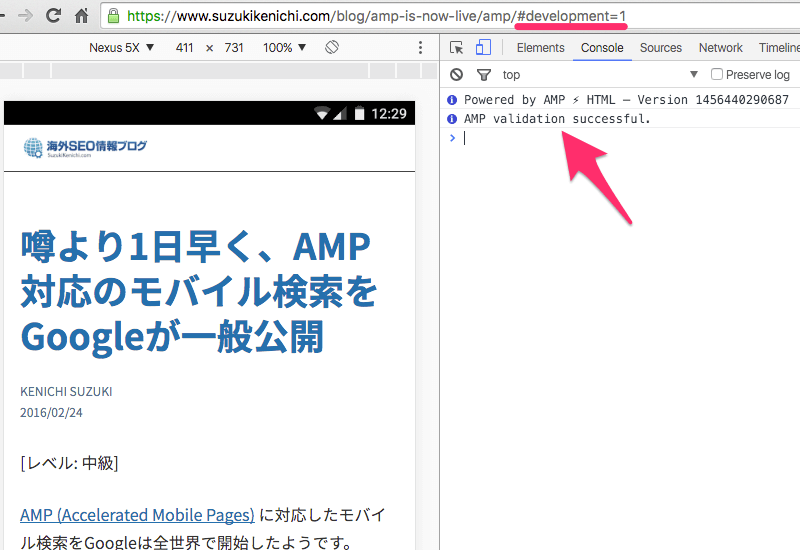
1行目に「Powered by AMP ⚡ HTML – Version xxxxxxx」が出ていれば、少なくともAMPページとしては認識されています。
エラーがある場合は、その後にエラーが指摘されます。
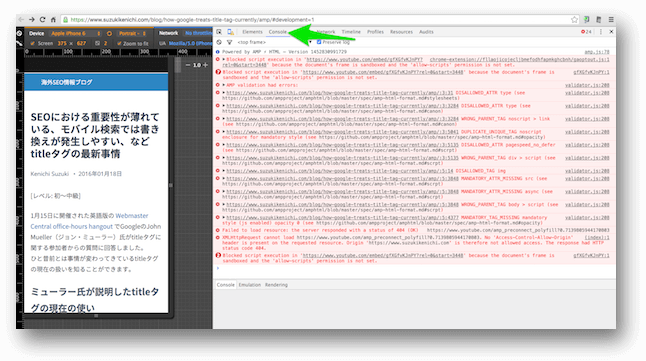
WordPressのAMPプラグインをインストールしてAMP化した僕のブログのページを検証した結果です。
ご覧のとおり、エラーがたくさん発生しています。
この状態では、AMPに対応したページとしてGoogleに認識されないでしょう(なので、自分で修正できないならまだインストールしなくていい)。
一方、問題がなくAMP HTMLの仕様どおりであれば、「AMP validation successful.」 が表示されます。

なお、キャプチャはスマートフォン表示をエミュレートするモードになっていますが、通常表示でもバリデーションチェックできます。
また、Firefoxでも「開発ツール」の「Web コンソール」から同様のバリデーションのチェックができます。
Firefoxを使う場合でも、URLに「#development=1」を忘れずに付けてください。
構造化データ テスト ツール
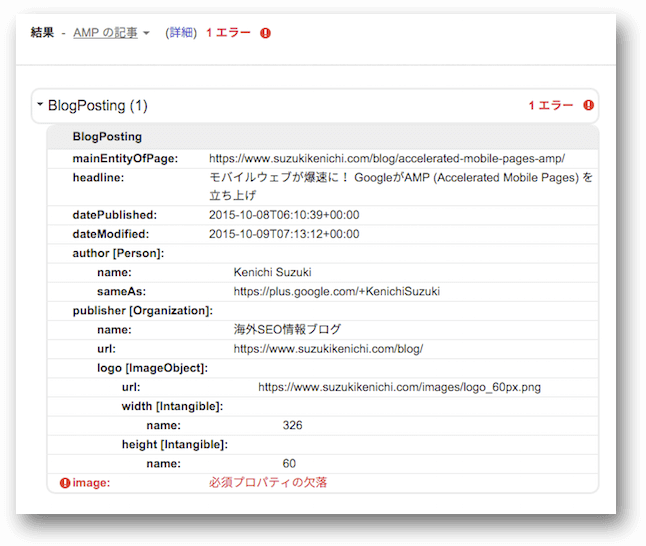
構造化データテストツールでは、記事コンテンツにAMP用のschema.orgが適切に設定できているかどうかを検証できます。
AMPページのURLを入力してチェックしてください。
今のところ、主にAMPはニュースを中心とした記事コンテンツ向けです。
通常の検索結果とは分離され、カルーセルのなかにニュース記事として表示されます。
schema.orgがきちんとマークアップされていないと、AMP記事としてカルーセルのなかに含まれないかもしれません。
したがって記事コンテンツを発行するのであれば、AMP記事のschema.orgも適切に設定しておく必要がありそうです。
Search Console
Search ConsoleではAMP用ツールのベータテストが始まっています。
一般向けにも募集していたので参加している人もいるかもしれませんね。
公開前なので詳しいことはお伝えできません。
AMPの公開と同時、またはさほど遅れることなく一般公開されるんじゃないですかね。
それまでもう少し待ちましょう。
【UPDATE】
Search ConsoleのAMPレポート機能が一般公開されました。
詳細はこちらの記事で。
エラーを修正したあとにやること
もしエラーが見つかって、そのエラーを修正したあとはGoogleに認識してもらわなければなりません。
どうすればいいのでしょうか?
再クロールを待つ
Googlebotは、元となるページに記述されている rel=amphtml を発見すると対応するAMPページもクロールしようとします。
したがって何もしなくても元のページが再クロールされれば、AMPページも再クロールされます。
サイトマップを送信する
ただしクロール頻度はページによって変わってきます。
エラーは複数ページに渡っているはずで、修正も複数ページが対象になるはずです。
再クロールを促すためには、サイトマップを送信するといいでしょう。
この際、<lastmod> を設定しておくと優先的に再クロールしてくれます。
Fetch as GoogleでURLを送信する
修正したページが少ないのであれば、Fetch as Google実行後に「URLをインデックスに送信」でもかまいません。
でも数が多い場合には手間がかかりますね。
通常は、サイトマップ送信が適切でしょう。
気を付けるのは、元のページのURLをサイトマップに記述することです。
AMPページのURLではありません。
正式にAMPが公開される前なので、気の早い内容ではありました。
すでにAMPを実装しているのであれば参考にしてください。
今後AMPを実装する予定があれば、そのときに引っ張りだしてもらえればと思います。