[レベル: 上級]
Recipe(レシピ)の構造化データで利用できる次の 3 つのプロパティでは時間の範囲を指定できなくなりました。
cookTimeprepTimetotalTime
現在は、正確な時間を指定する必要があります。
レシピ構造化データのドキュメントを更新
2022 年 1 月 18 日付で、Recipe 構造化データのドキュメントを Google は更新しました。
料理の時間を意味する cookTime と、準備の時間を意味する prepTime、および合計時間を意味する totalTime のプロパティでは範囲を今までは指定できました。
たとえば、下ごしらえに 15 〜 20 分かかるような場合を指定できます。
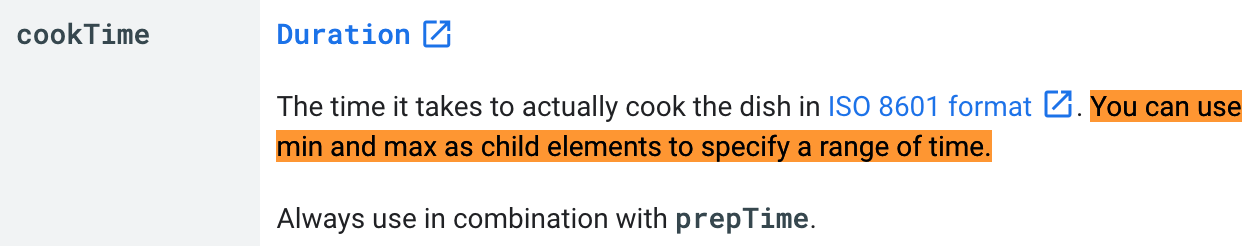
更新前の cookTime プロパティの説明には次のように書かれていました。

You can use min and max as child elements to specify a range of time.
子要素として最小値と最大値を使用すると、時間の範囲を指定できます。
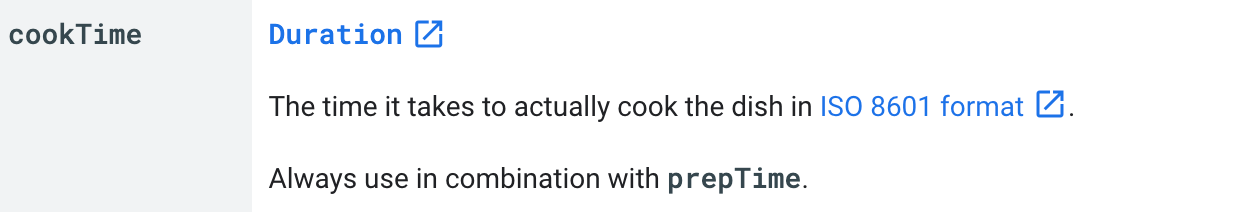
更新後のドキュメントからは削除されています。

現在は、正確な時間を特定して指定しなければなりません。
"prepTime": "PT20M",
"cookTime": "PT30M",
"totalTime": "PT50M",日本語ドキュメントは未更新
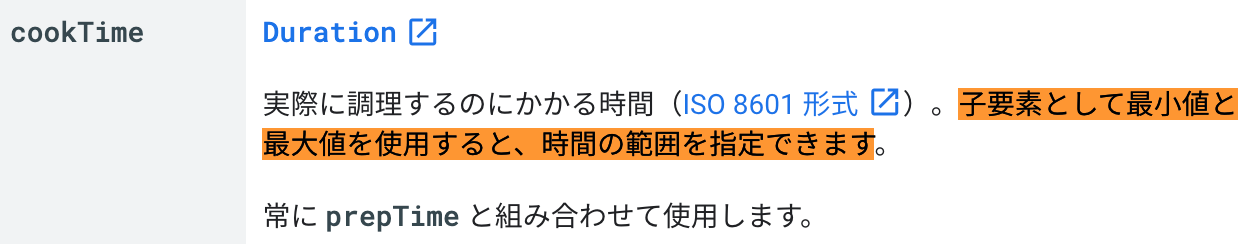
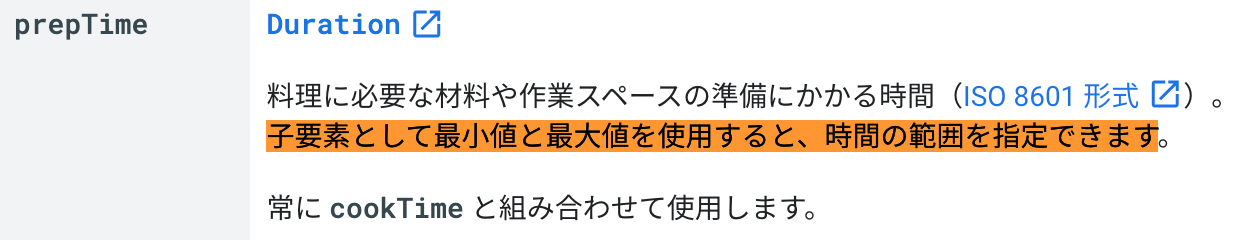
この記事を公開している時点 (1/20 朝) では、日本語のドキュメントにはまだ更新が入っていません。
範囲指定可能の記述が残ったままです。



近いうちに削除されるでしょう。
レシピ構造化データで時間を範囲指定しているサイトは修正を
cookTime/prepTime/totalTime プロパティで時間を範囲指定しているレシピサイトは特定の時間を指定するように修正することを推奨します。
リッチリザルトに時間が表示されなくなるかもしれません(Time 系のプロパティは必須ではないので、レシピ リッチリザルト自体が表示されなくなることはないはず)。
