[レベル: 上級]
この記事では、INP を手軽にチェックできる Chrome 拡張を 2 つ紹介します。
INP は、ウェブページの反応性を測定する UX 指標です。
Google が試験的に導入し、FID の置き換わりとしてコア ウェブ バイタルに組み込まれる可能性もあります。
こちらの記事で INP の詳細を説明しています。
【Google 純正】Web Vitals
1 つ目の拡張 は Web Vitals です。
Google 純正の拡張です。
新しい拡張ではなく、コア ウェブ バイタルが導入されたときから公開されていました。
最新バージョンは、INP の計測にも対応しています。

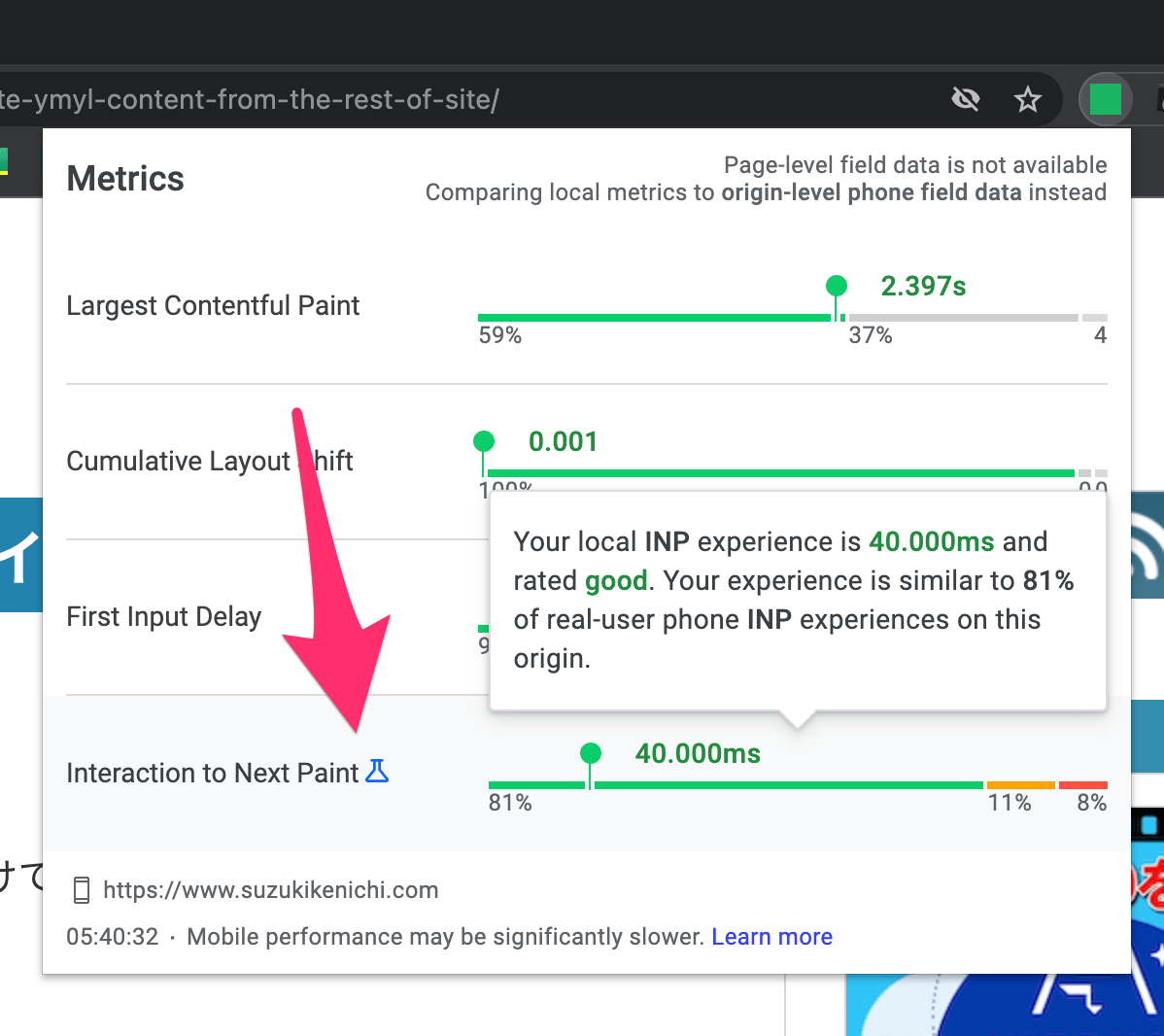
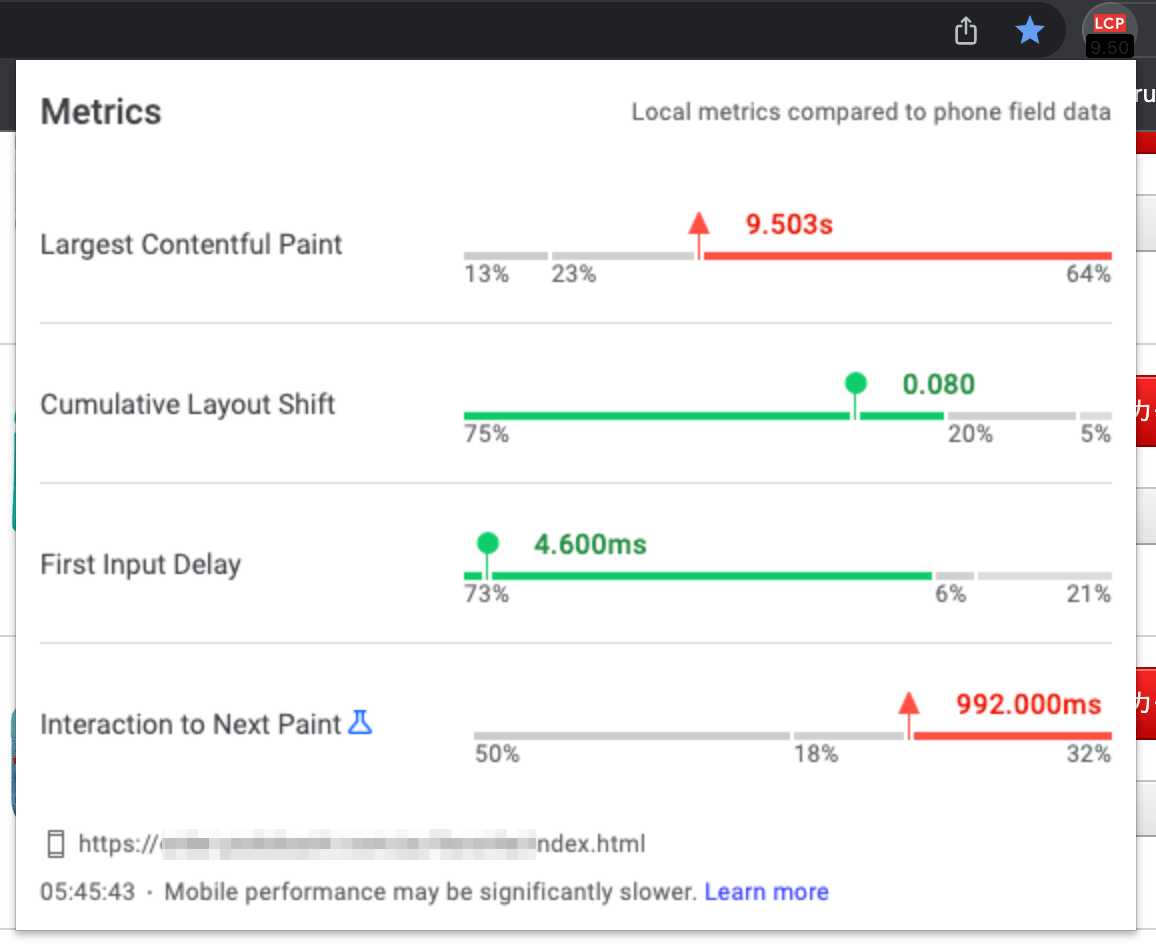
こちらは、INP(と LCP)が不良のページです。

Web Vitals の最大の特徴は、今見ているページのコア ウェブ バイタルをその場で調べられる点です。
サクッとチェックするときには便利です。
Chrome 拡張のほかにも PageSpeed Insights や Lighthouse、JS ライブラリなど INP を計測するツールを Google は提供しています。
詳しくはこちらを参照してください。
【サードパーティ製】Core SERP Vitals
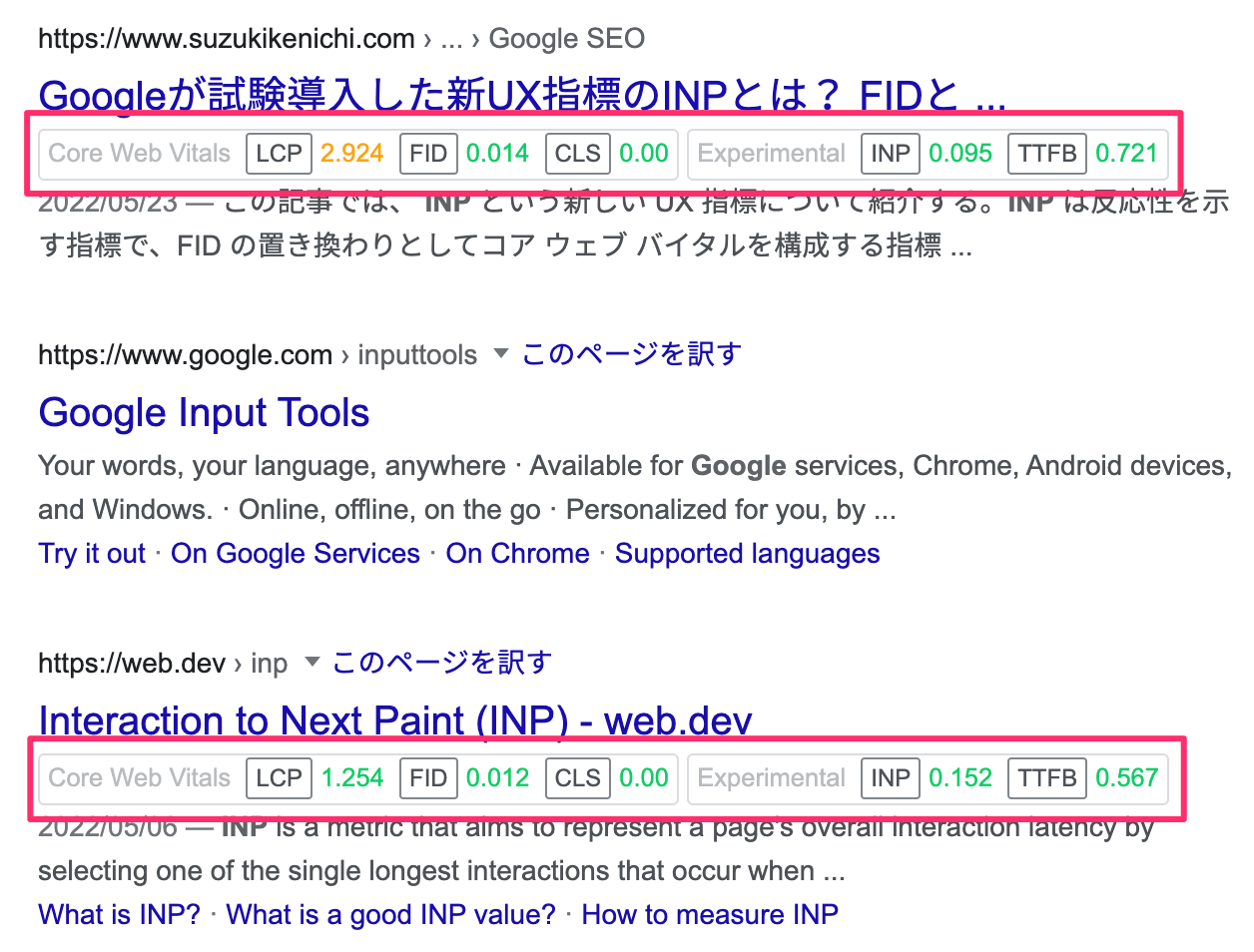
こちらは、Chris Johnson 氏が作成したサードパーティ製の拡張です。
検索結果に出てきた URL のコア ウェブ バイタルを 検索結果に表示します。
試験段階の指標の INP(と TTFB)も対象です。

自分のサイトと同じ検索結果に出ている競合サイトとのコア ウェブ バイタルを比較したり、難関キーワードで上位表示しているページのコア ウェブ バイタル状況を調べたりするのに役立つかもしれません。
なお、この拡張は Chrome ユーザーエクスペリエンス レポートのデータを取得しているので、利用するには Chrome UX Report API を事前に取得する必要があります(簡単に取得できる)。
INP 改善にさっそく取り掛かっている用意周到なサイト管理者は、この記事で紹介した拡張も利用してみてください。
