[レベル: 上級]
Lazy Load で読み込ませる画像を SEO に対応させる、言い換えれば、検索エンジンにインデックスさせるための方法として、次の2つを Google の John Mueller(ジョン・ミューラー)氏は Google I/O 2018 のセッションで推奨しました。
<noscript>タグ- 構造化データ
Lazy Load 画像は SEO に不向き
Lazy Load で読み込ませる画像が SEO に不向きな理由は以前にも説明したことがありますが、もう一度簡単におさらいしておきます。
そんなの知ってるよという方はここは読み飛ばして構いません。
Lazy Load(レイジー ロード)とは、遅延読み込みのことです。
画像の表示によく使われます。
ページを表示した段階では画像を読み込ません。
スクロールして、ユーザーの見えるエリアに画像(が表示されるべき場所)が入ったときに、初めて読み込みが始まります。
こうすることでページの表示を速くできます。
見えていない画像の読み込みを後回しにできるからです。
高速な表示というユーザー体験を高める点では Lazy Load には利点があるのですが、SEO には不向きです。
なぜなら、検索エンジンのクローラはスクロールしないからです。
スクロールしなければ画像は出現しません。
つまり、検索エンジンは画像を認識しません。
当然、その画像をインデックスすることもありません、
ユーザー体験向上にはプラスだけれど、SEO にはマイナスという悩ましい問題を Lazy Load は抱えているのです。
これといった解決策もありませんでした。
Lazy Load の SEO 対応 その1: noscript タグ
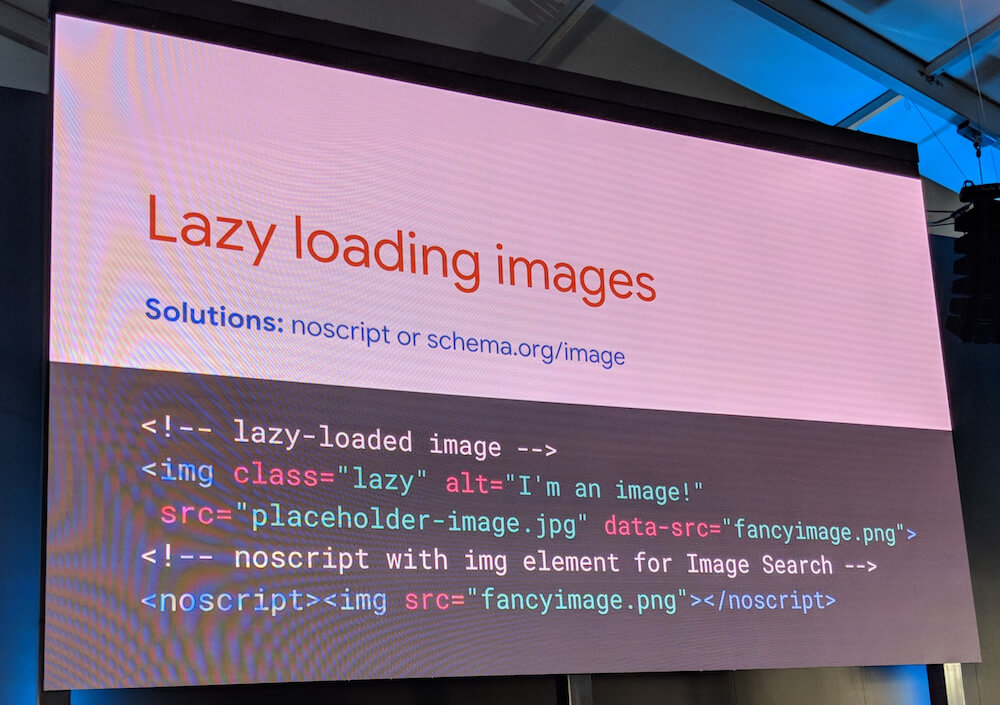
Lazy Load を SEO に対応させる方法の1つとして、ミューラー氏がまず提案したのは <noscript> タグ の利用です。
Lazy Load は一般的には JavaScript で実装します。
JavaScript を実行しなくても画像を認識できるように <noscript> タグで画像を指定しておくのです。
極めてシンプルなやり方です。
noscriptタグは無視されるのでは?
<noscript> タグは無視されるんじゃなかったっけ? と疑問に思った方はきっと SEO 上級者です。;)<noscript> タグはスパムに乱用された歴史があり、Google はかなり以前から <noscript> タグを無視するようになっています。
ですが、Lazy Load の画像に関してはきちんと処理するそうです。
テキストコンテンツやリンクの <noscript> タグはこれまでどおり無視されます。
ミューラー氏に直接確認してきました。
とはいえ、Lazy Load の画像においても <noscript> タグが乱用されたらこちらも無視されるようになるかもしれません。
スパマーに悪用されないことを祈るだけです。

※<noscript> タグで画像を指定しているサンプルのスライド。alt 属性がないのが気になりますが、付け忘れたのかスペースの都合で省いたのか?
Lazy Load の SEO 対応 その2: 構造化データ
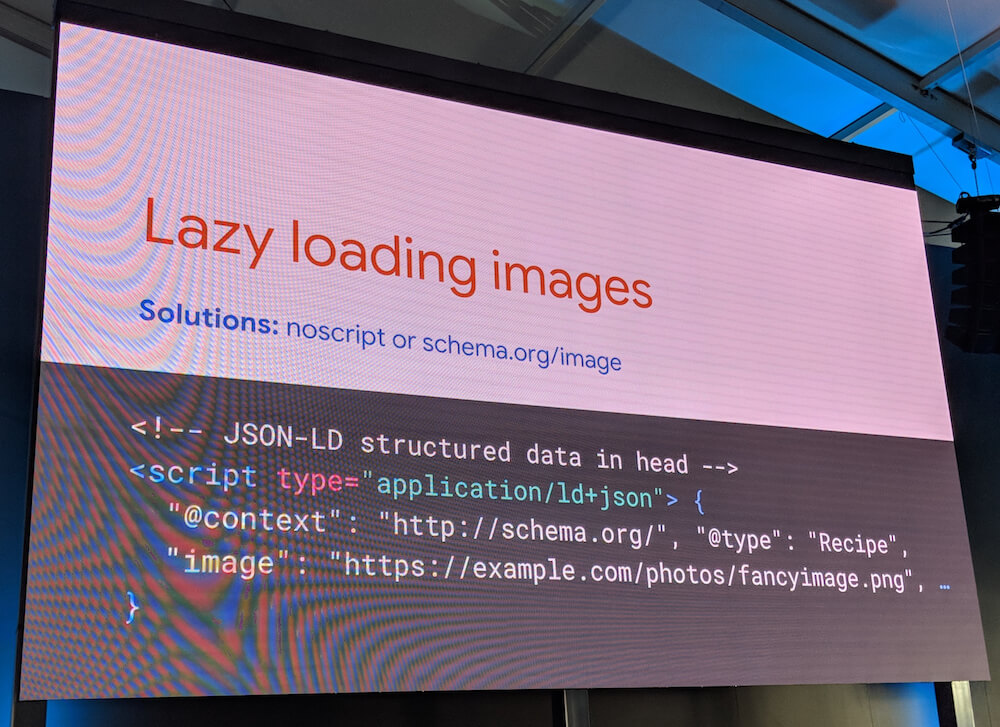
ミューラー氏が提案したもう1つの方法は構造化データの利用です。
構造化データの中で画像の URL を記述しておきます。
実際の画像が表示されていなかったとしても、構造化データの URL を取得して画像をクロール、インデックスするとのことでした。
半年くらい前から、こうした処理をしているとも後から聞きました。
microdata は実際の画像に対してマークアップするので、実質的には JSON-LD を使うことになるでしょう。
Image プロパティを持つタイプの構造化データなら画像の URL をそのまま設定しておくだけです。
例では Recipe(レシピ)のプロパティとして画像 URL を設定しています。

画像だけなら、タイプとして ImageObject が使えますかね。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "ImageObject",
"url": "https://example.com/white-puppy.jpg",
"description": "白い子犬の写真"
}
</script>※可能であれば、より多くのプロパティを設定しましょう。
構造化データは検索エンジンにその画像が何なのかをより確実に伝えるという点では、<noscript> タグよりも SEO 向きなように思えます。
ただ、画像の数が多いとコードが増えていまい、Lazy Load で速くした分を微小であっても相殺してしまう可能性がありそうです。
何もしなくても、僕たちが使うブラウザのように Lazy Load 画像を Googlebot が読み込んでくれるのがいちばんありがたいのですが、そう簡単にはいかないようです。
Lazy Load 画像の SEO 対応としては、当面は、<noscript> タグまたは構造化データを利用しましょう。
なおセッションの録画が YouTube で公開されています。
