[レベル: 中級]
Search Console の URL 検査ツールに機能が追加されました。
次の情報を提供するようになりました。
- レンダリング済みのスクリーンショット
- HTTP レスポンス
- 読み込めなかったリソース
- JavaScript エラー
🎊 Yay! A new feature is now available in Search Console! 🎊
You can now see the HTTP response, page resources, JS logs and a rendered screenshot for a crawled page right from within the Inspect URL tool! 🔍 Go check it out and let us know what you think! 💌 pic.twitter.com/qihtueIbsF
— Google Webmasters (@googlewmc) 2019年1月16日
レンダリング済みスクリーンショット
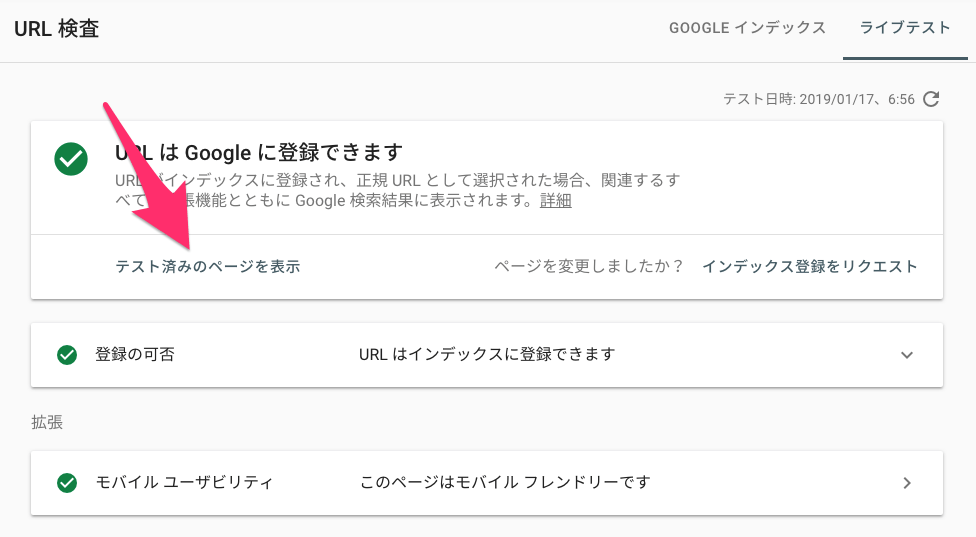
まず、URL 検査ツールでライブテストを実行します。
実行後に「テスト済みの結果を表示」を選択します。

すると、画面右に各種詳細レポートが出現します。
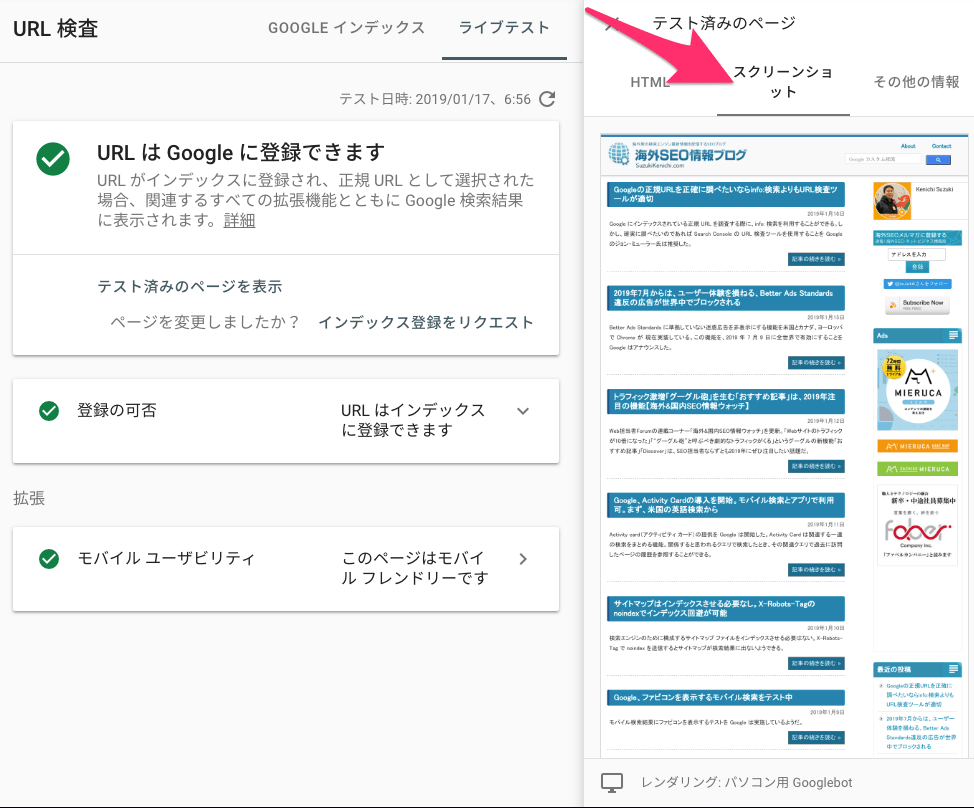
以前からある HTML コードの隣に「スクリーンショット」タブが追加されています。
レンダリングされたページ、つまり Googlebot が見ているページの姿を見ることができます。

Fetch as Google の置き換わりとして、新しい Search Console に搭載された URL 検査ツールではレンダリング後の表示を見ることができませんでした。
スクリーンショット機能の追加はありがたいですね。
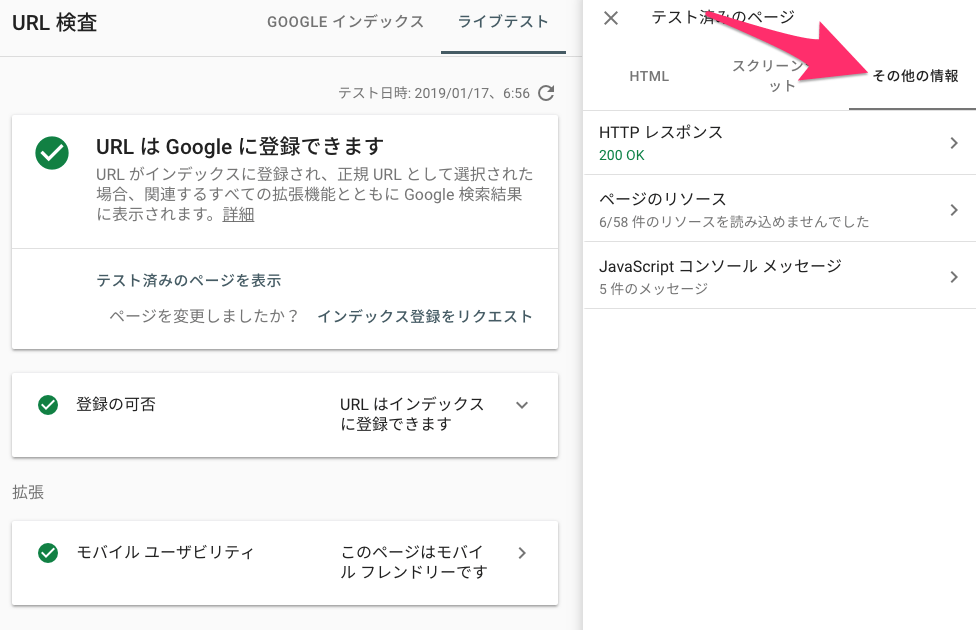
その他の情報
「その他の情報」では、「HTTP レスポンス」と「ページのリソース」「JavaScript コンソール メッセージ」のレポートを見ることができます。

- HTTP レスポンス: サーバーから返される HTTP ヘッダーの中身
- ページのリソース: robots.txt でブロックされていたりして Googlebot が読み込めなかったリソース
- JavaScript コンソール メッセージ: JavaScript のエラー
それぞれ、トラブルシューティングに役立つ情報が手に入ります。
モバイルサイトのスクリーンショットの取得方法
URL 検査ツールからスクリーンショットを撮ると PC 向けページのスクリーンショットになります。
たとえ MFI に移行していたとしてもモバイル向けページのスクリーンショットにはなりません。
モバイルページのスクリーンショットを取得するには “独特なやり方”が 必要です。
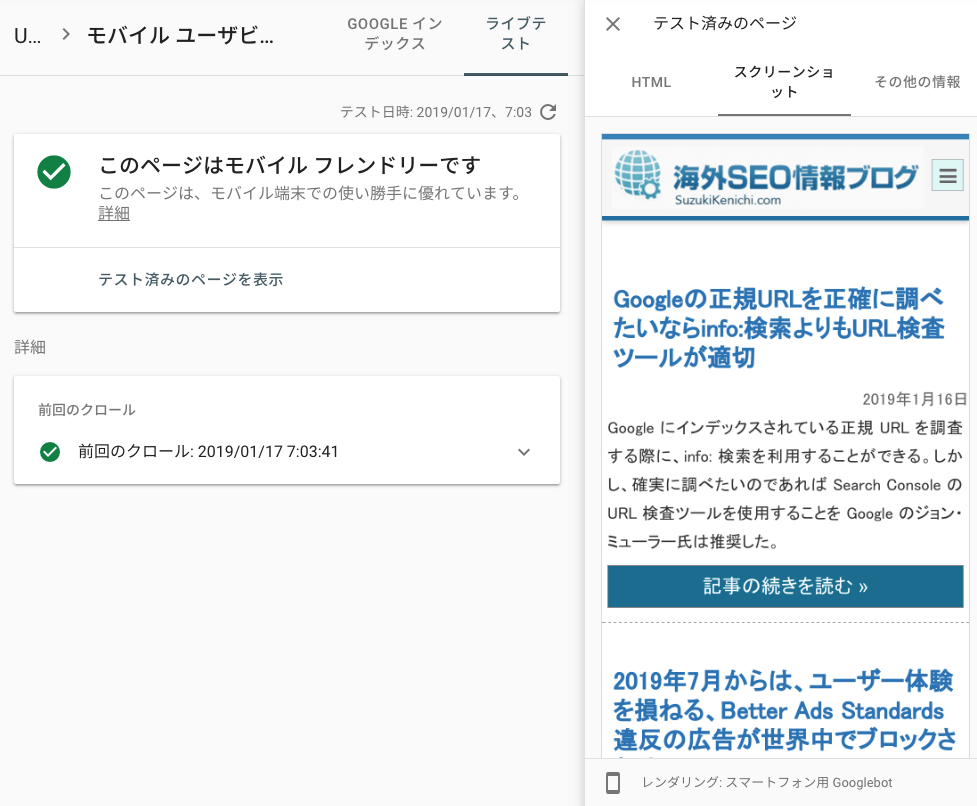
調査したい URL をモバイル ユーザビリティ レポートで選んでください。
URL 検査ツールのライブテストをモバイル ユーザビリティ レポートから実行します。
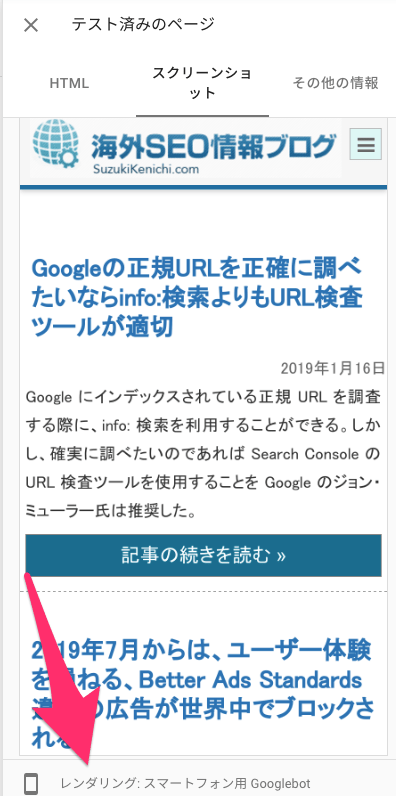
すると、スクリーンショットはモバイル向けページのものになります。

スクリーンショットの下には、「レンダリング: スマートフォン用 Googlebot」と出ています(通常のスクリーンショットでは「レンダリング: パソコン用 Googlebot」になっている)。

ちょっとしたトリックです。😉
