[レベル: 上級]
強調スニペットに引用されたウェブページを通常検索に繰り返し表示しないようにGoogle は先日変更を加えました。
ただし、この仕様変更は検索結果の 1 ページ目だけに適用されていました。
検索結果の 2 ページ目以降であれば、強調スニペットに引用されていたとしても、そのウェブページの URL が再度検索結果に出てくることがありました。
ところが、昨日あたりからさらに仕様が変わったようです。
強調スニペットに引用された URL は 2 ページ目であろうが 3 ページ目であろうが 4 ページ目であろうが、通常の検索結果には完全に出てこなくなりました。
このさらなる仕様変更は、Yahoo! 検索で悲劇をもたらすことがあります。
ヤフーでは出てこない強調スニペット
Yahoo! は Google の検索システムを利用して検索サービスを提供しています(提携が決まってからもう 10 年になろうとしているのですね)。
とはいえ、Google の検索結果と完全に同一ということではなく、検索結果の見せ方や独自結果の追加は Yahoo! の裁量に委ねられています。
これが理由かどうかの確証はありませんが、Google 検索には出ているのに Yahoo! 検索では出てこない強調スニペットがあります。
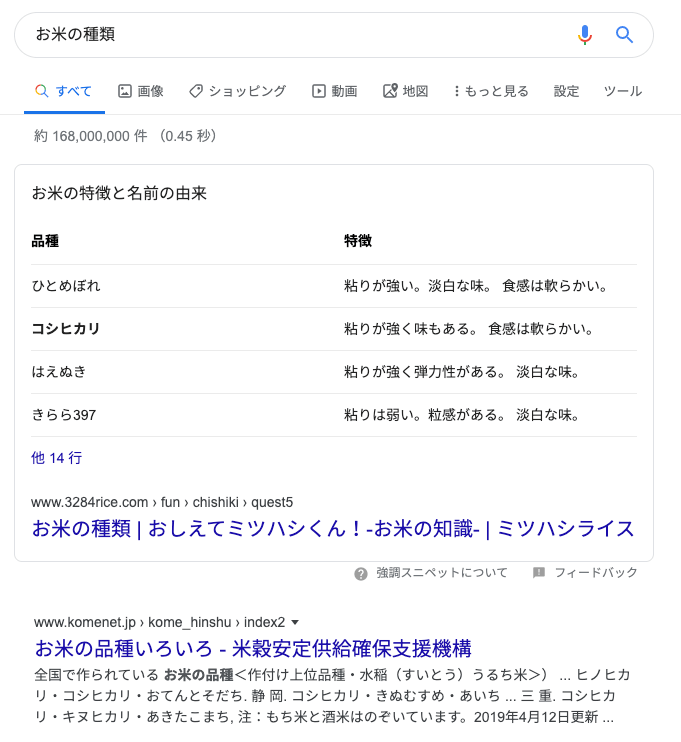
こちらは [お米の種類] のクエリで出てくる Google 検索の強調スニペットです。

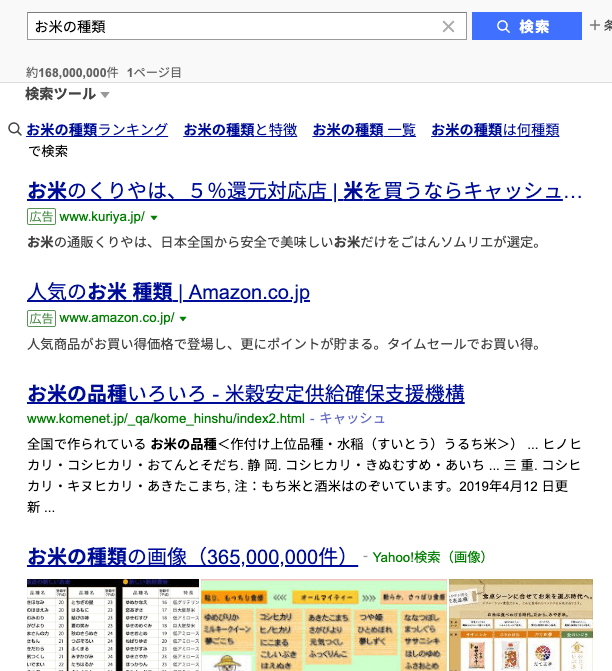
ところが同じクエリで Yahoo! 検索では強調スニペットが出てきません。

仕様変更の以前、つまり強調スニペットと通常検索の重複が発生していた以前であれば、強調スニペットが出なくても、その下の通常の検索結果のどこか(たいていは、1 〜 3 位)には表示されていました。
検索トラフィックの観点からは、致命的な減少はなかったはずです。
ところが、極めて深刻な状況に事態は陥ります。
2 ページ目からも消える
必ずしもではないにせよ、強調スニペットに引用されたウェブページは 2 ページ目の以降であれば通常の検索結果に再び表示されることもありました。
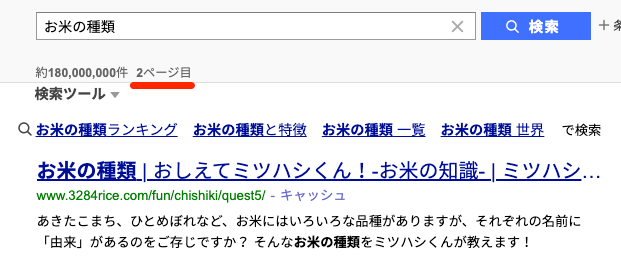
[お米の種類] で強調スニペットに出ていたミツハシライスさん (3284rice.com) のページは、Yahoo! 検索結果の 2 ページ目のトップ、つまりオーガニック検索の 11 位におとといまでは表示されていました。

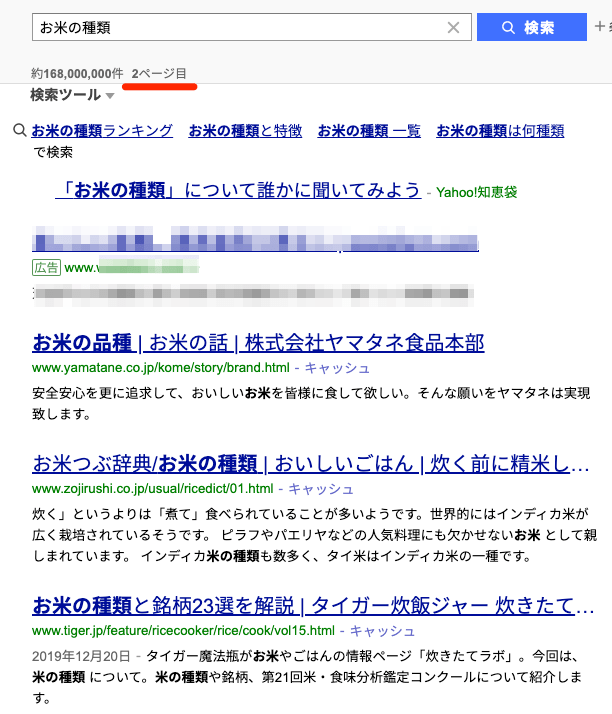
ところが、今朝の時点では検索結果 2 ページ目には出なくなっています。

2 ページ目だけではなく 3 ページ目にも 4 ページ目にも出ていません。
オーガニック検索から完全に姿を消してしまっています。
Google 検索でもオーガニック検索にはまったく出ていません。
それでも、強調スニペットとしては出ているので、実質的には検索結果 1 位とみなすことができます(検索パフォーマンスでは実際に 1 位としてレポートされる)。
しかしながら、Yahoo! で強調スニペットとして引用されていないウェブページは Yahoo! の検索結果では完全に発見できなくなってしまいました。
悲痛な叫びも聞いています。
昨日から完全に圏外になりました!
おかげでYahoo側の流入壊滅しています笑— ねぎ@脱サラブロガー (@negita_negisuke) January 30, 2020
強調スニペットに引用されたからといって通常検索結果に完全に出なくしたわけではないと Google は説明しているものの実質的にそうなっています(実際の状況を把握していないように僕には思える)。
If you are a featured snippet, you do not disappear from the top 100 results. You are the very first thing on that list of 100 results. Calling that a filter feels wrong & really confusing….
— Danny Sullivan (@dannysullivan) January 30, 2020
We deduplicate a URL that's in a featured snippet from appearing again in web results. And as we said "then," the URL was never intentionally being repeated on the second page nor was that likely to continue. Here's the tweet about that from last week: https://t.co/fcO6Qgx9Bp
— Danny Sullivan (@dannysullivan) January 30, 2020
強調スニペットに出ないようにしてヤフー検索トラフィックを回復する
強調スニペットに出ていても 2 ページ目以降であれば繰り返し表示するように Google が元に戻す可能性もありますが、どうなるかはわかりません。
Yahoo! がどうして強調スニペットを出さないのかもわかりません。
意図してやっているのかシステム上の問題なのかもわかりません。
Google 検索では出ているのに Yahoo! 検索では出てこない強調スニペットによって検索トラフィックが激減しているとしたら、強調スニペットからのオプトアウトが現状でできることの選択肢のひとつです。
オプトアウト手段のうち、nosnippet タグは、強調スニペットに限らずすべての検索結果にかかわるスニペットが表示されなくなってしまうので通常は利用しないことを推奨します。
となると、data-nosnippet 属性または max-snippet タグの利用になります。
data-nosnippet 属性で強調スニペットからオプトアウト
data-nosnippet で、スニペットへの引用を拒否します。
強調スニペットに引用されている箇所のテキストを data-nosnippet 属性で囲みます。
たとえば、下の一文が強調スニペットに引用されていたとします。
強調スニペットは、説明のスニペットが上部に表示される、通常のリスティングとは形式が逆の特別なボックスです。
この文のスニペット引用を拒否するには次のように記述します。
<span data-nosnippet>強調スニペットは、説明のスニペットが上部に表示される、通常のリスティングとは形式が逆の特別なボックスです。</span>data-nosnippet 属性を追加するのは span タグでも div タグでも section タグでもたいていはどのタグでも構いません。
注意点が 2 つあります。data-nosnippet で囲った部分は通常のスニペットにも利用されなくなります。
また、別のテキストが強調スニペットに引用される可能性はゼロではありません(ほぼないとは思いますが)。
max-snippet タグで強調スニペットからオプトアウト
max-snippet タグでは、スニペットに引用される文字数を制限します。
最低限必要な文字数が強調スニペットにはあり、その文字数よりも少なくすれば強調スニペットには引用されなくなります。
robots meta タグで設定する場合は次の記述を head セクションに追加します。
<meta name="robots" content="max-snippet:値">「値」には数字を入れます。
強調スニペットで必要な文字数は公開されていないので調べるほかありません(言語によっても異なるとのこと)。
強調スニペットをいくつか見て平均的な文字数を調べて調整してください。
最初はわざと少な目、たとえば 100 文字くらいから始めて、それで消えたら徐々に増やしてもいいかもしれません。
注意点は、こちらも通常のスニペットに影響します。
通常のスニペットもこのタグ設定に従って指定した文字数以内になります。
強調スニペットと通常検索の重複に関しては今後も変化があるかもしれません。
Google 検索における影響はさほどないと思います。
一方で、強調スニペットが出てこない Yahoo! 検索ではトラフィックがゼロになってしまうケースがありそうです。
強調スニペットを犠牲にしてでも、Yahoo! からの検索トラフィックを保護する必要があるのなら、強調スニペットからオプトアウトするといいでしょう。
【UPDATE (2020/1/31)】
解消されました。
『ヤフー検索で消滅していた強調スニペットが通常の検索結果として復活する 』
