[レベル: 初級]
パンくずリストの情報は構造化データを利用するとより確実に Google に伝えることができます。
Google の John Mueller(ジョン・ミューラー)氏は構造化データの利用を推奨しています。
Yep! If you'd like to give us information on a better breadcrumb to use, structured data would be the best way to do that.
— 🍌 John 🍌 (@JohnMu) May 8, 2020
検索のパンくずリストは構造化データが優先
現在、ほとんどの検索結果の URL にはパンくずリストが表示されます。
パンくずリストを構造化データでマークアップしていない場合、Google は、自らの判断でパンくずリストを識別しようとします。
一方、構造化データをサイト管理者がページに追加している場合は、その情報にしたがってパンくずリスト情報を識別できます。
ページに表示されている(ブラウザに表示されている)パンくずリストと構造化データで指定したパンくずリストが異なっている場合、構造化データのパンくずリストを Google は通常は優先処理します。
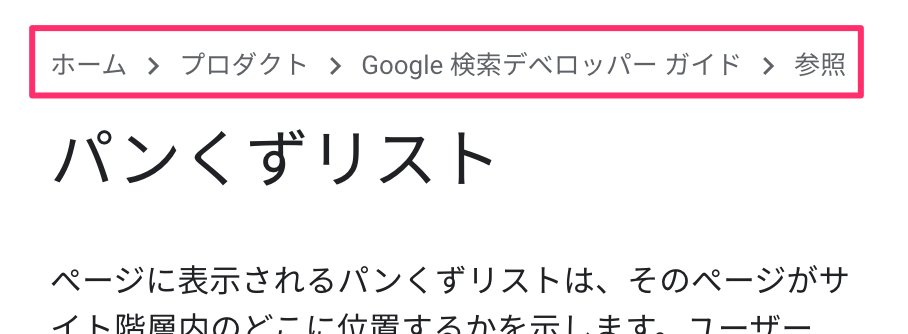
たとえば、パンくずリストを解説したデベロッパーガイドのサイトのページに表示されているパンくずリストは次のようになっています。

ホーム > プロダクト > Google 検索デベロッパー ガイド > 参照
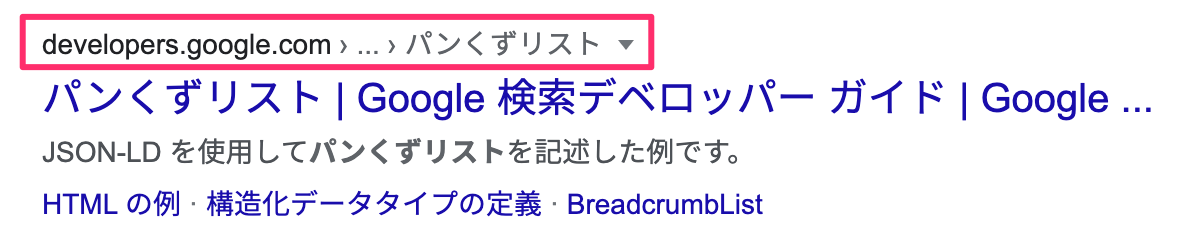
ところが検索結果に表示されるパンくずリストは次のようになっています。

developers.google.com > … > パンくずリスト
見えているパンくずリストと検索結果のパンくずリストが異なっています。
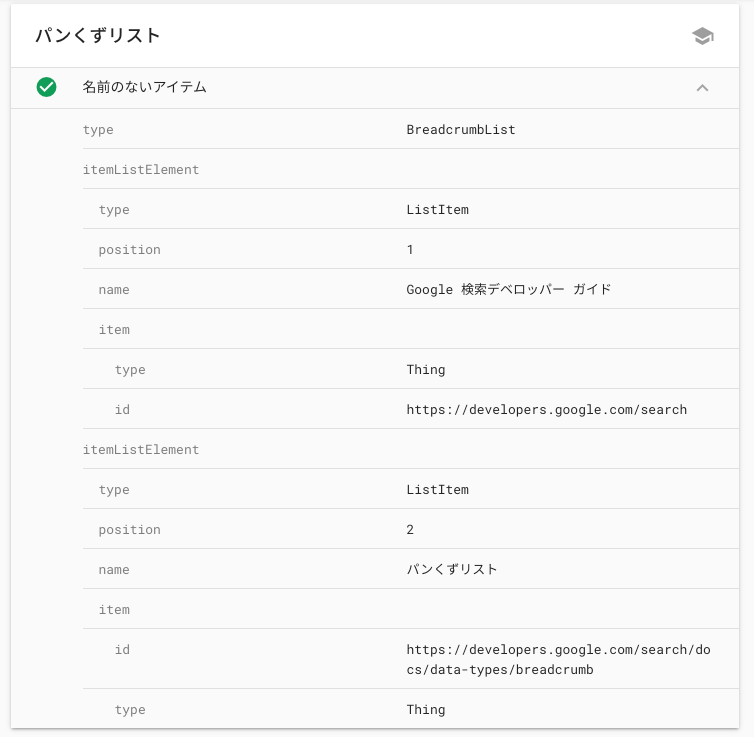
これは、構造化データで指定されたパンくずリスト情報を Google が優先しているためと考えられます。

パンくずリストのトップ階層の「Google 検索デベロッパー ガイド」は「…」で省略されてしまっています(日本の Google の検索結果ではパンくずリストの先頭はそのサイトのドメイン名)
パンくずリストの 2 階層目の「パンくずリスト」が検索結果で見えていますね。
ページに表示されている「ホーム」や「プロダクト」や「参照」は構造化データには含まれていません。
そのせいで、検索結果のパンくずリストには利用されていないのです。
パンくずリストは、Google がサイト構造を理解するうえで参考にする情報です。
構造化データを利用してより確実に伝えるようにしましょう。
パンくずリストの技術的な仕様はデベロッパーサイトで確認できます。
なお、パンくずリストには schema.org を利用します(プラスして、推奨は JSON-LD でのマークアップ)。
data-vocabulary.org はサポート終了が決定しています(もともとは、2020 年 4 月 6 日で終了予定だったが保留された)。
