[レベル: 上級]
PWA(プログレッシブ ウェブ アプリ)のサイトにおいて、HTTP ステータスコードとして 404 エラーを返すべきなのに 200 を返してしまうケースがあります。
こうした状況では、noindex robots meta タグを設置し Google にソフト 404 扱いさせるといいようです。
コンテンツがないのに 200 を返す PWA
コンテンツの“枠”である App Shell(アプリシェル)と、実質的なコンテンツを別々に読み込む構成で PWA はページを表示できます。
存在しない URL にアクセスしたにも関わらず、アプリシェルだけは正常にロードされ結果として 200 を返す状況がサイトによっては発生することがあります。
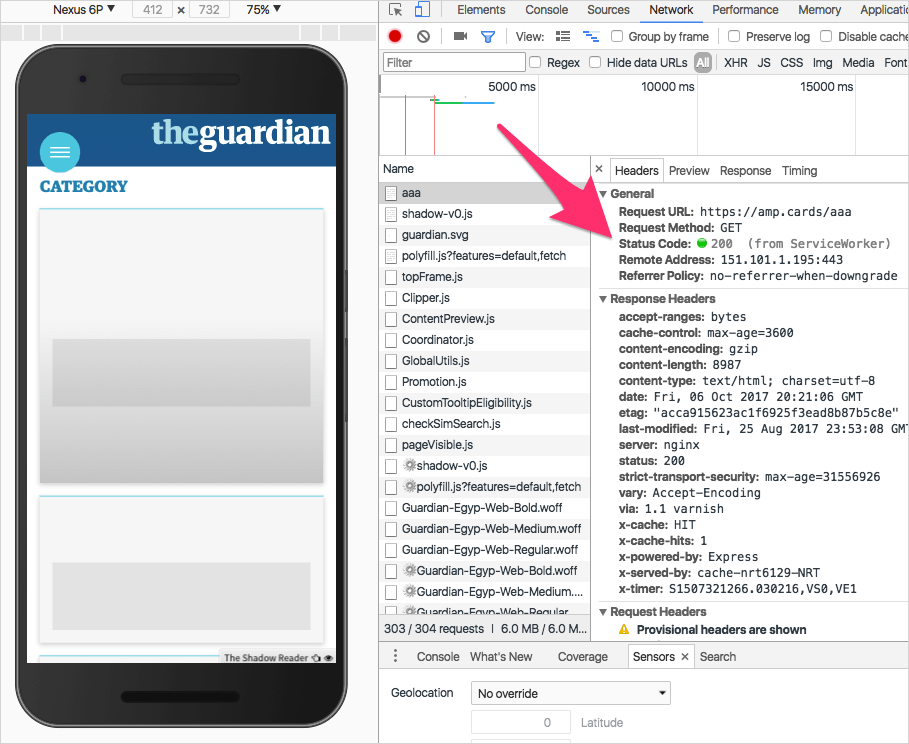
こちらは、PWA で App Shell を構成し外部サイトから (AMPの)コンテンツを読み込む PWA+AMPのサイトで、存在しない URL にアクセスしたときの様子です。

https://amp.cards/aaa という存在しない URL にアクセスしたのでコンテンツを取得できずページはブランクです。
ところが App Shell だけは表示されるため、200 を返してしまっています。
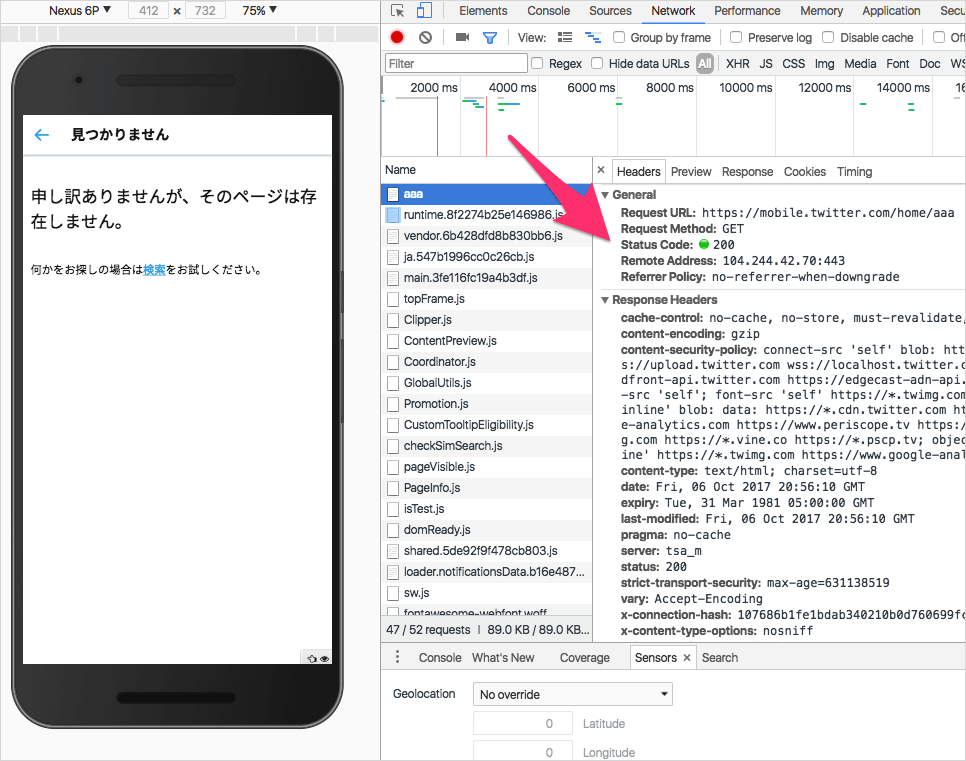
PWA の Twitter Lite も存在しない URL に対して 200 が返っています(Twitter は、エラーメッセージを掲載するページに JS リダイレクトしているかもしれない)。

200 を返すということは、検索エンジンにとっては正常なページです。
しかし、インデックスすべき実質的なコンテンツはありません。
404 を返したいのに返すことができず、不適切に 200 を返してしまうこんな状況ではどうすべきなのでしょうか?
noindex タグでソフト 404 扱い
Google の John Mueller(ジョン・ミューラー)氏は、そうしたページには noindex robots meta タグを設置しておけば、Google はソフト 404 扱いするだろうとアドバイスしています。
404 is usually not that bad, you can just add a noindex robots meta tag and we'll see it as a soft-404; other errors (eg, 5xx) are harder.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年10月4日
App Shell だけだと実質的な中身がないページなので、そのままでも最終的にはソフト 404 として処理されるはずです。
しかし、noindex を付けることで Google に明示的にシグナルを送り、検索結果に表示されることを確実に防ぐことができます。
テクニカルな内容の記事になりました。
関係する人は少ないだろうとは想定しますが、PWA サイトを運用しているのであれば、存在しないページがどんな HTTP ステータスコードを返しているかをチェックしてみてください。
もし 200 が返っているようであれば、無意味な URL がインデックスされないように noindex タグを挿入するような仕組みを装備しておくとよさそうです。
