[対象: 上級]
事前レンダリングと呼ぶ技術を使って、ウェブページの表示時間を高速化する方法をこの記事では解説します。

事前レンダリングとは
事前レンダリング (Prerendering)とは、その名のとおり、ページの読み込み(正確にはレンダリング)を前もって実行する仕組みです。
Google検索で採用されている「インスタントページ」には事前レンダリングが使われています。
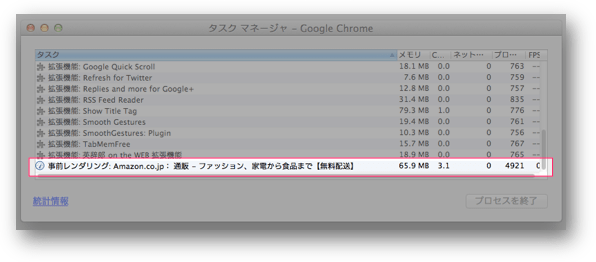
下のキャプチャは、Googleで「Amazon」を検索したときのChromeのタスクの状況をタスクマネージャで確認したものです。
「事前レンダリング」でAmazon.co.jpが出ています。
「Amazon」で検索したユーザーはかなり高い確率で(1位に出てきた)Amazonのホームページをクリックするはずです。
Chromeは先回りして、ユーザーがクリックしなくてもAmazonのホームページを取得および描画、つまりレンダリングします。
ユーザーには気づかないところでこの処理は行われます。
見えないタブが開いてバックグラウンドでAmazonのホームページにアクセスしているようなイメージです。
検索結果ページでAmazonをクリックすると読み込みがすでに完了してるので、すぐさまページが表示されます。
正しく言えば、読み込みが速くなるわけではなく表示時間が速くなったように感じるということになりますかね。
Bingも、Internet Explorer 11での事前レンダリングについ最近対応しました。
事前レンダリングをウェブページに実装する
上で説明したように、Google検索とBing検索には事前レンダリングが実装されています。
この事前レンダリングを自分が管理するサイトに設定することができます。
設定方法は簡単です。
下のコードをheadセクションに挿入します。
<link rel="prerender" href="http://example.com/prerender.html">
“http://example.com/prerender.html”は、事前レンダリングさせたいページ、つまり前もってレンダリングを完了させておきたいページのURLを指定します。
どのページのURLを指定するかが問題になります。
たとえば次の2つが考えられます。
- ページネーションしている場合の次のページ
- ランディングしたユーザーが次に必ず見るように誘導しているページ
アクセス解析のデータから、そのページを閲覧したユーザーが高い確率で次に閲覧しているページのURLを探しだすこともできますね。
ようは、ユーザーが次にきっと見るであろうページを事前レンダリングさせます。
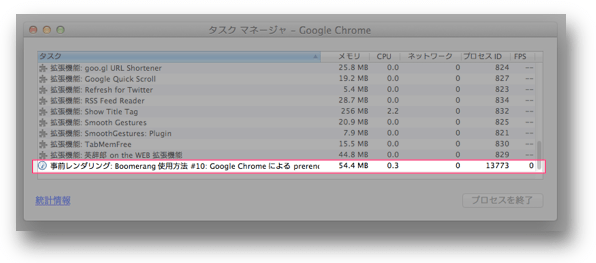
事前レンダリングのことを調べているときに参照したこのページでは、「link rel=”prerender”」タグが設定されています。
事前レンダリングが実行されていることを確認できます。
事前レンダリングの制限
現在、事前レンダリングに対応しているブラウザはChromeと、IE11です。
IEは最新版での対応ですが、Chromeはかなり以前、13から対応しています。
Firefoxは、Prefetchには対応していますがPrerenderには対応していません(RrefetchもPrerenderのように事前にデータを取得する仕組みだけれど、すべてを事前に取得するわけではないしレンダリングまでは行わないので体感できるほどには通常速くはならない)。
また事前レンダリングにはまったく問題がないわけではありません。
- コンピュータのリソースを消費する
- ネットワークの帯域を消費する
ユーザーが気付かないバックグラウンドとはいえ、別タブで表示しているのと同じことです。
非力なPCではマシン自体のスピードが遅くなるかもしれません。
通信が発生するので3G回線で繋いでいたら、今見ているページの表示の読み込みが逆に遅くなるかもしれません。
その他にもいくつか注意点があります。
利用できればユーザーエクスペリエンスが向上
とはいえ、次にどのページをユーザーが見るかを確信しているのであれば、事前レンダリングを設定して表示時間を短縮しユーザーエクスペリエンス向上を図ることができます。
リンクをクリックしてサクッと表示されたら、(無意識かもしれないけれど)ユーザーはそのサイトで良い体験ができるでしょう。
事前レンダリングに関して詳しくはこちらのドキュメントを参照してください。