[レベル: 上級]
AMPコンテンツとして、Googleのモバイル検索結果に表示されるには次の2つが必須の要件になります。
- AMP HTMLの仕様に従った有効なAMPページであること
- schema.orgを用いた構造化データを実装していること
Googleジョン・ミューラー氏が説明
1月29日の英語版ウェブマスター向けオフィスアワーで、次のような質問が出ました。
有効なAMPページとしてみなされるためには、エラーをゼロにする必要がありますか?
GoogleのJohn Mueller(ジョン・ミューラー)氏は次のように回答します。
純粋に技術的な観点から言えば、
#development=1を付けてエラーが出ていないなら、それが有効なAMPページということになる。 理論上は、その(有効なAMP)ページをAMPコンテンツとして私たちは使うことができるだろうし、ほかのサービスも同様にAMPコンテンツとして使うことがあるだろう。AMPコンテンツとして検索結果に表示されるには、これに加えて、現状では構造化データも必須だ。具体的には、schema.org/NewsArticle かまたは schema.org/BlogPosting だ。どちらかがAMPページになければならない。
私たちの観点からすれば、AMPページが有効であることが厳密に要求される。これがいわば基準となる要件で、加えて、有効な構造化データの実装も実際には求められる。
徐々に発展させて、AMPページとして検索で表示されるためには別の種類の構造化データも許可するようになるだろうと私は想定する。
有効性チェックにもいくらか調整が入るかもしれない。たとえば、ロゴ画像をみんな間違えているから、警告だけにとどめておいて致命的なエラーではなくそうとか。
だがもし本当にAMPページとして確実に取得してほしいのであれば、有効なAMPであることと構造化データの実装の両方を満たすことを私なら絶対に確認しておくだろう。
検索結果に出すには有効なAMPと構造化データが必要
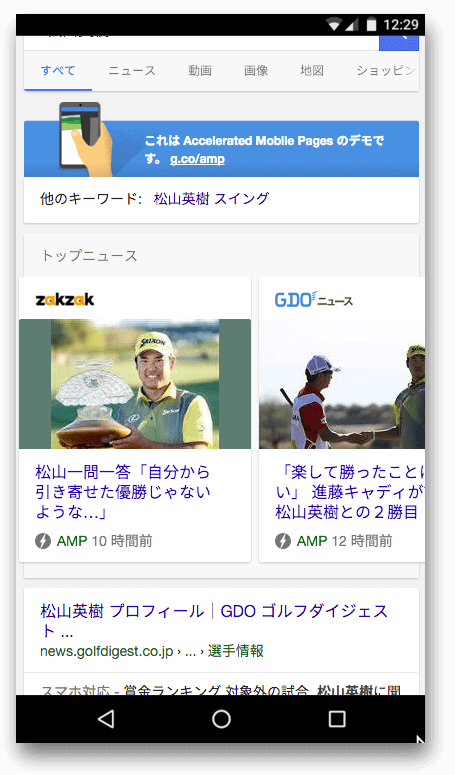
今のところAMPコンテンツは、通常の検索結果とは分離した専用のカルーセルのなかに表示されます(AMPマーク「⚡」 と「AMP」のラベルが付くようになりました)。

AMPコンテンツとしてこのカルーセルに出すには、まず正しいAMP HTMLでページがマークアップされていなければなりません。
AMP HTMLで使用が許されていないタグや属性を使ってはいけません。
かつ、構造化データが正しく実装されていることも要求されます。
AMP HTMLとして有効かどうかは、AMPページのURLの末尾に #development=1 を追加するとChrome(とFirefox)でチェックできました。
構造化データを正しく実装できているかどうかは、構造化データテストツールでチェックできました。
AMPの有効性と構造化データの両方をまとめてチェックできるのが、Search Consoleに搭載されたばかりのAMPエラーレポートでしたね。
AMPエラーレポートにエラーが1つでも出ているページは、有効なAMPページとしてはみなされないと認識しておいたほうがよさそうです。
AMPが正しく実装できているかどうかは、先日投稿したばかりのこちらの記事を参照してください。
サポートする構造化データは、NewsArticle と BlogPosting だけ
構造化データの実装の際には、現状でサポートしているのは schema.org/NewsArticle と schema.org/BlogPosting の2つだけという点にも注意が必要です。
今のところ、Googleのモバイル検索ではニュース系コンテンツがAMPの対象です。
したがって、schema.orgの NewsArticle か BlogPosting でマークアップできないコンテンツはAMPカルーセルには原則的に出てきません。
ということは、裏を返せば、ニュース記事やブログ記事以外のコンテンツを扱うサイトはAMP化を急がなくてもいいということにもなりそうです(とはいえ、公開後すぐに拡大されるかもしれないので、できるところまで準備しておくのは決して悪いことではありませんが)。
NewsArticle と BlogPosting でマークアップするときも、必須のプロパティと推奨のプロパティがあることも知っておきましょう。
GoogleのAMP用の構造化データの要件に関してはこちらの記事を参照してください。
オフィスアワーでもAMP関連の質問が増えてきました。
ウェブマスターたちの関心も高まっているようです(もっとも、今日の記事の質問をしたのは僕ですがw)。
AMPにテーマを絞ったオフィスアワーがシリーズで開催されます。
AMP化の準備を着々と進めているなら参加するといいでしょう。
