[レベル: 中級]
Web ストーリー(旧名称:AMP ストーリー)を作成するための Google 公式 WordPress プラグインが正式公開されました。

Google 製の Web ストーリー用プラグインは今年 7 月にベータ版として提供されていました。
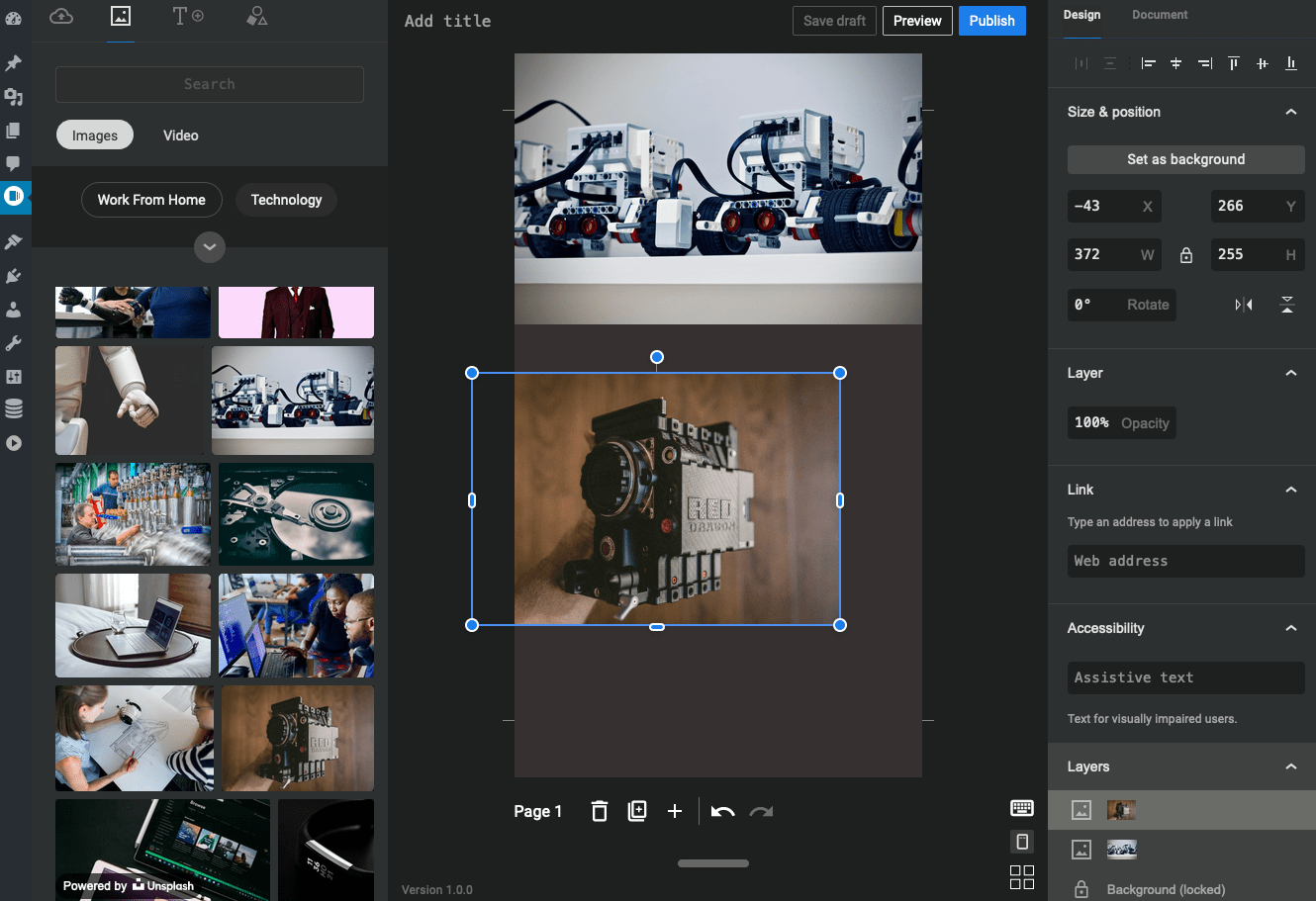
実際のできあがり具合を見ながら作成できる WYSIWYG 機能を備えているのが特徴です。
Web ストーリー作成を支援するリソース
ブラウザで実際にどのように見えるかを確認しながら作れる WYSIWYG 機能に加えて、Web ストーリー作成を支援するリソースを公式プラグインでは利用できます。
- 画像
- 動画
- テンプレート
Unsplash と提携し、プラグインの中で画像を検索して Web ストーリーのコンテンツとして利用できます。
Coverr と提携し、プラグインの中で動画を検索して Web ストーリーのコンテンツとして利用できます。
wp.stories.google で、Web ストーリーのテンプレートを配布しています。
Web ストーリーの利点はそのビジュアル性にあります。
これらのリソースにより、インパクトがある視覚要素を手軽に利用できます。
参考にしたい Web ストーリー
よくできた Web ストーリーを 10 個、Google はブログで紹介しています。
そのなかの 1 つ、日本式カレーライスのレシピを説明する Web ストーリーです(クリック/タップすると別タブで開きます。レスポンシブ ウェブ デザインなので PC やタブレットでも整ったレイアウトで閲覧できます)。
そのほかの 9 個の Web ストーリーも参考にしてみましょう。
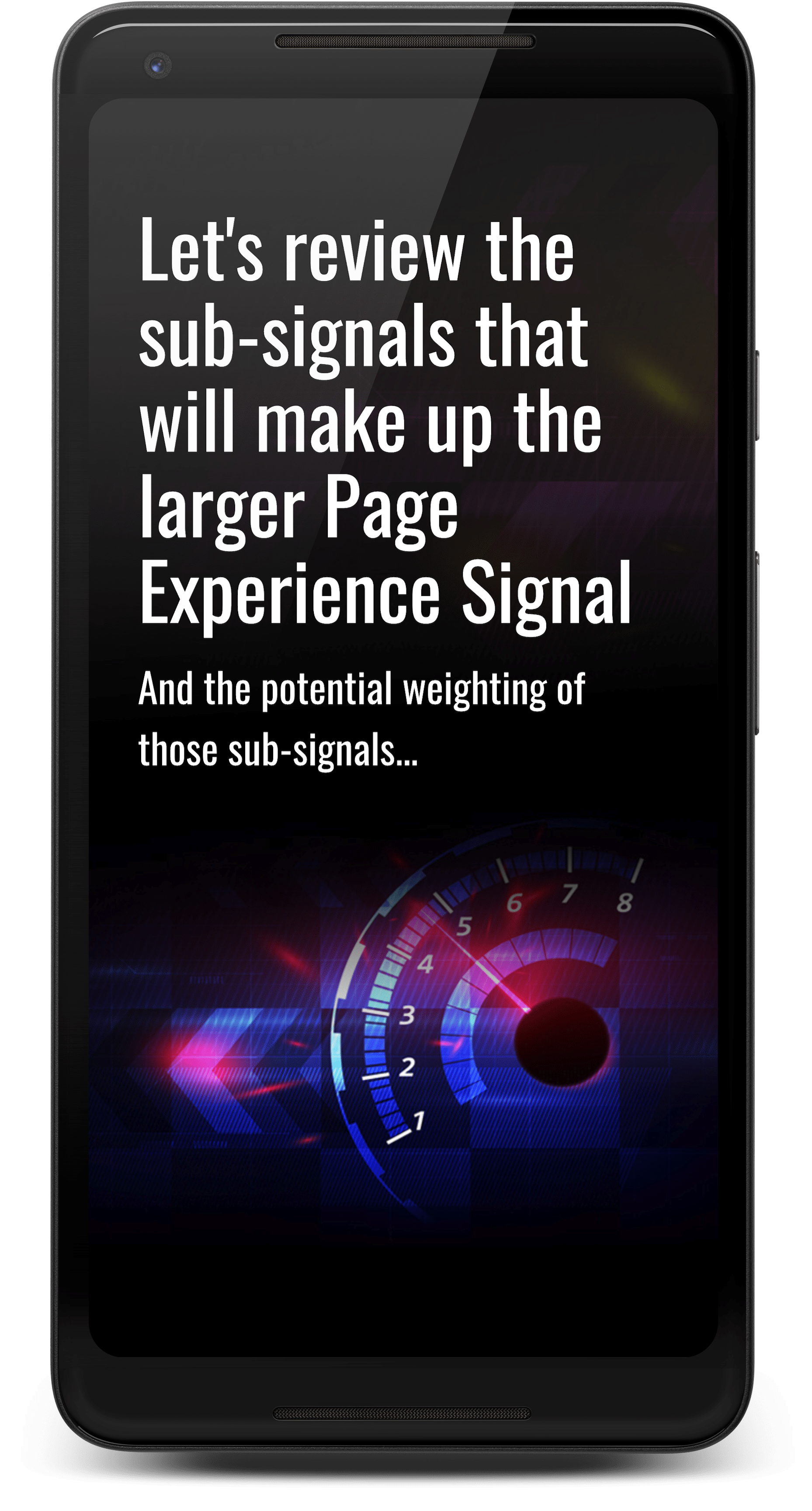
こちらは、Glenn Gabe(グレン・ゲイブ)氏が作った Web ストーリーです。
Core Web Vitals がランキング要因になることを解説しています。
ホットなテーマを題材にして Web ストーリーを作るのもよさそうです。
クリエイティビティとデザインセンスが求められますが、クールな Web ストーリーを WordPress プラグインであなたも作成してみましょう。
プラグインはこちらからダウンロードできます。
または、WordPress のダッシュボードから「Web Stories」で検索して、直接インストールできます。