[レベル: 上級]
Google Discover での露出を増やしたいなら Web Story(ウェブ ストーリー、旧 AMP Story)のコンテンツを配信するといいかもしれません。
Discover フィードでの Web Story の掲載が増えてきているようです。
大きな画像で Discover に掲載される Web Story
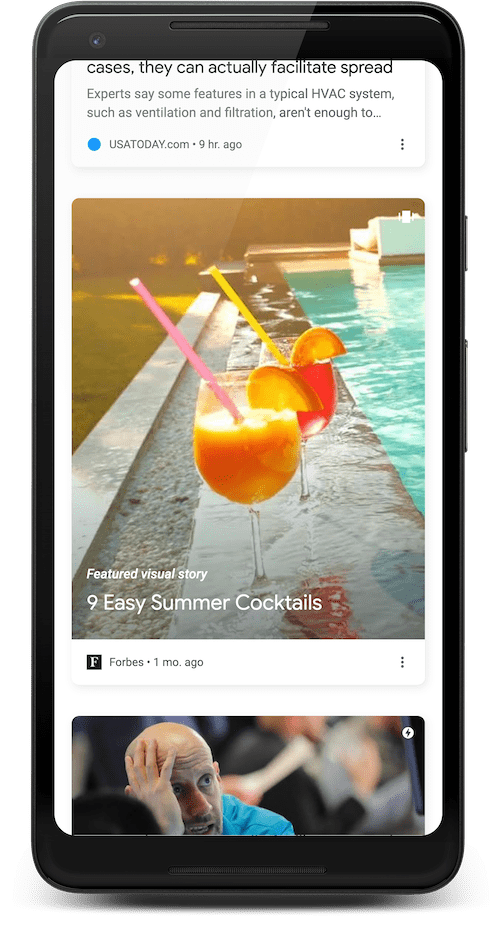
こちらは、Discover フィードに出てきた Web Story です。
ひときわ大きな画像で目を引きます。

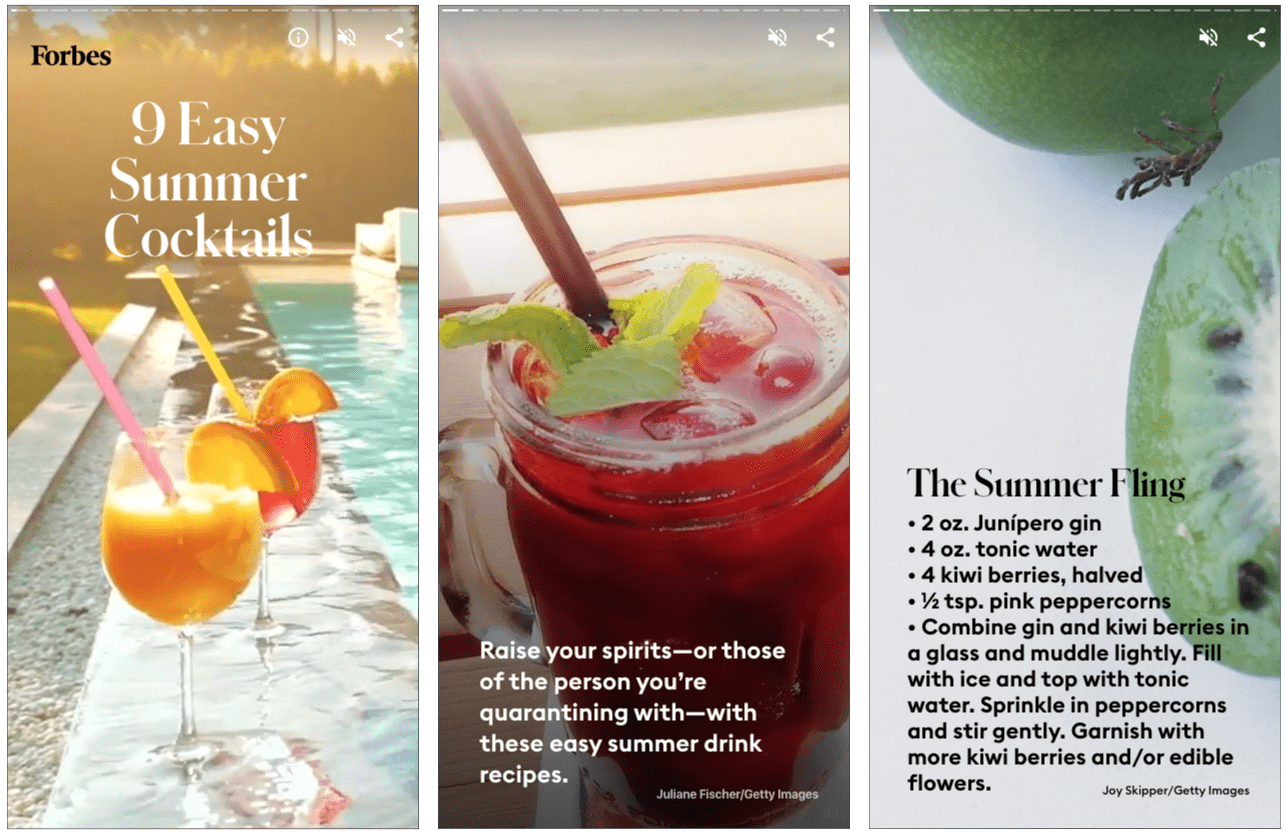
タップすると、画像を全面に打ち出した Web Story を閲覧できます。
テキスト中心の記事コンテンツではありません。

例として取りた上げた Web Story は Forbes が作成した夏向けカクテルのレシピです。
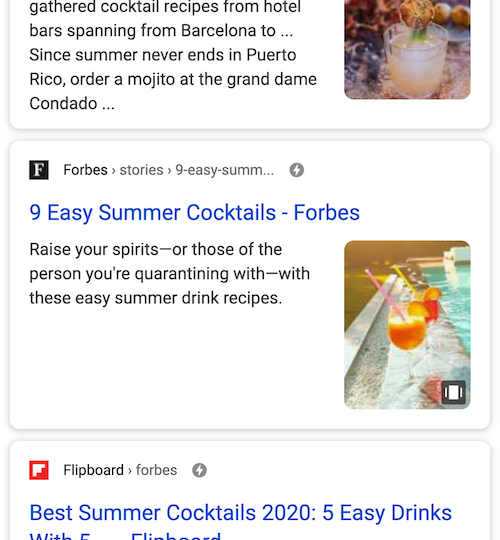
ウェブ検索の結果にも出てきます。
サムネイル画像の右下に Web Story を示すマークが付いているのがわかるでしょうか。

なお、Web Story が検索で強いということはなさそうです。
むしろ、画像や動画が中心になりテキスト情報が少ないので弱くなる傾向にあるかもしれません(もちろんクエリにもよりますが)。
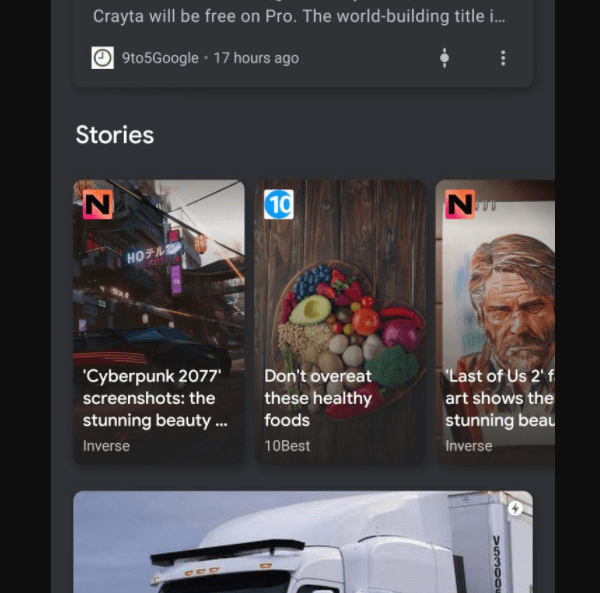
Discover での Web Story 専用カルーセル
話を Discover に戻します。
Web Story 専用のカルーセルが Web Story で(試験的に?)提供されているようです。
9to5Google が報じています。

Web Story だけを集めたカルーセルというのは、Web Story 発行サイトにとっては有利ですね。
この記事で紹介した Discover での Web Story は言語が英語の環境においてです。
日本語環境でも Discover に Web Story が出てくるかどうかは僕自身は確認できていません(検索結果では日本でも出てきます)。
英語だけの機能なのか、それとも単純に日本では Web Story を発行しているサイトが少ないためなのか。
今 Google は Web Story のプロモーションに力を入れているようです。
例でも取り上げた Forbes の Web Story 事例の日本語訳記事をデベロッパー向け公式ブログが公開しています。
WordPress で Web Story を WYSIWYG 方式で作成できるプラグインも Google は開発中です。
Discover での露出を増やすために Web Story に取り組んでみるものいいかもしれません。
Web Story 作成時の TIPS をまとめた記事を Glenn Gabe 氏が書いています。
とても有用なので Web Story に挑戦する際には読むといいでしょう。
