[レベル: 初級]
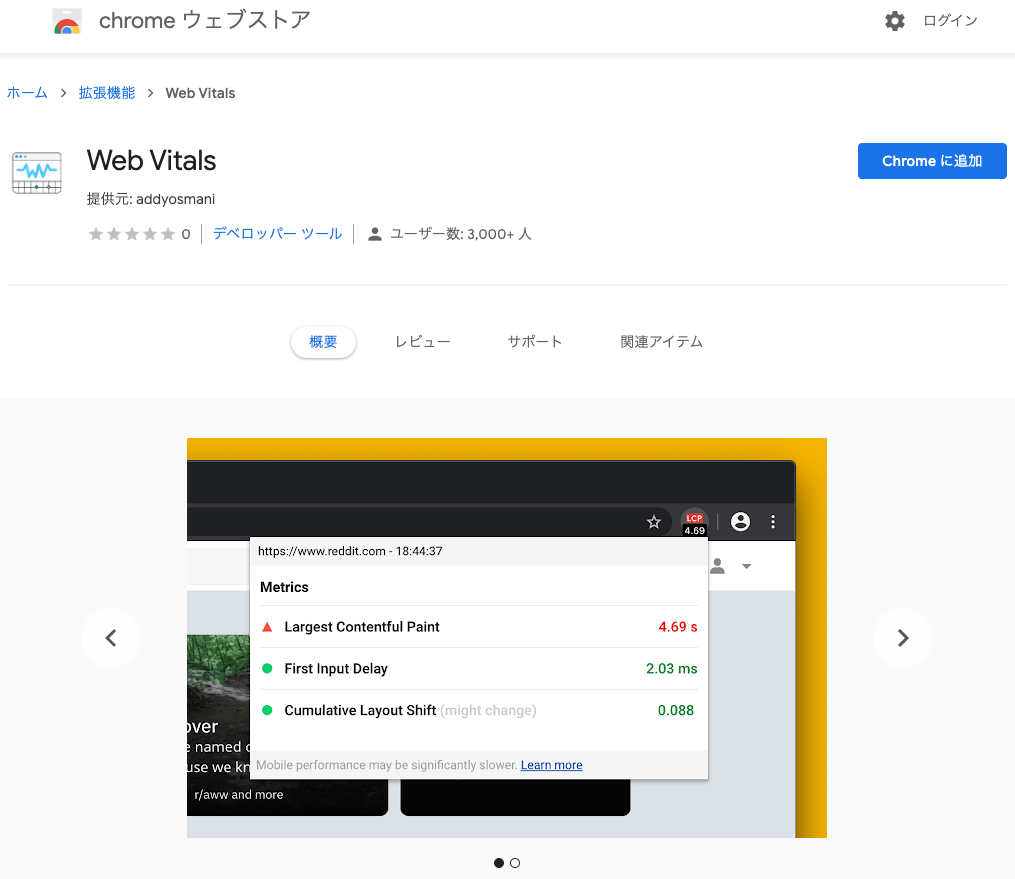
今見ているページの Core Web Vitals を測定する Chrome 拡張を Chrome ウェブストアからインストールできるようになりました。

このブログで Web Vitals を紹介したときはまだアルファ版でした。
GitHub からファイルをダウンロードして、Chrome 拡張のデベロッパーモードを ON にし手動でインストールする必要がありました。
ウェブストアからであれば、ほかの拡張と同じように通常の方法でインストールできます。
※アルファ版をすでにインストールしているときは、アンイストールしてから正式版をインストールすることを推奨します。
Web Vitals 拡張の使い方
使い方はいたってシンプルです。
Chrome に追加すれば、今見ているウェブページの Core Web Vitals (LCP/FID/CLS) をバックグラウンドで自動計測します。
もっとも、計測対象サイトを設定変更することは可能です。
- クリックされた場合のみ
- 特定のサイト
- すべてのサイト
拡張を有効にすると Chrome のウィンドウの右上に四角のアイコンが追加されます。
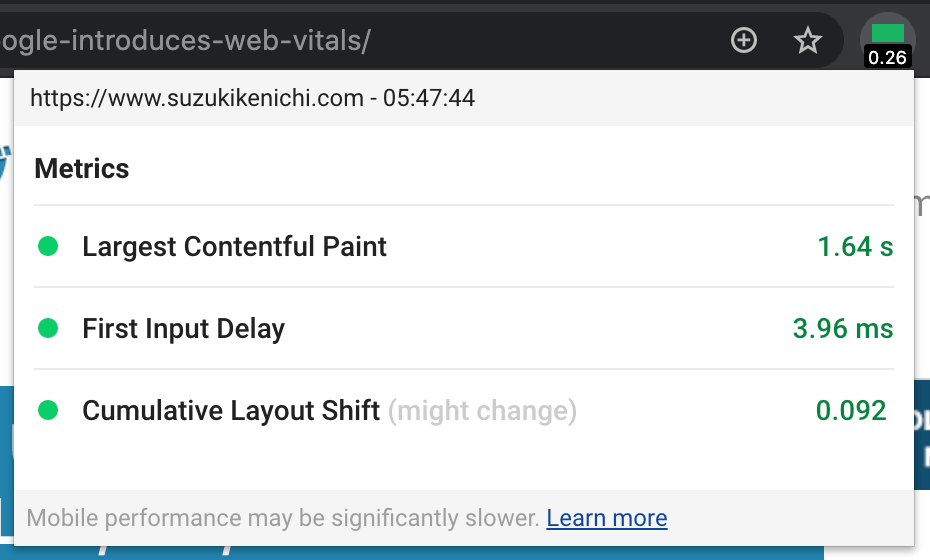
そのアイコンをクリックすると、拡張が取得した Core Web Vitals の数値を確認できます。
緑色は、3 つの指標がすべて健全な証です。

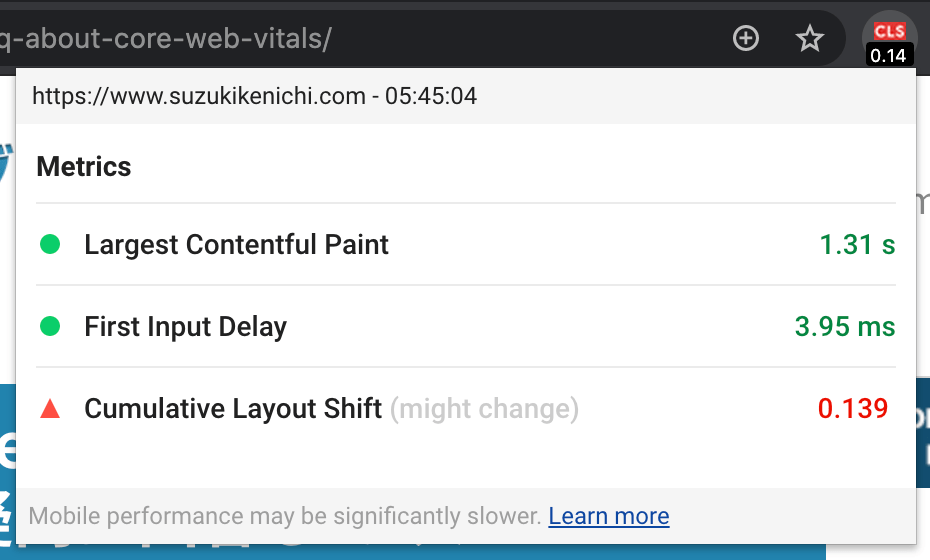
やや大きめの CLS が発生しているのでアイコンが赤になっています。
CLS は 0.1 未満に抑えます。

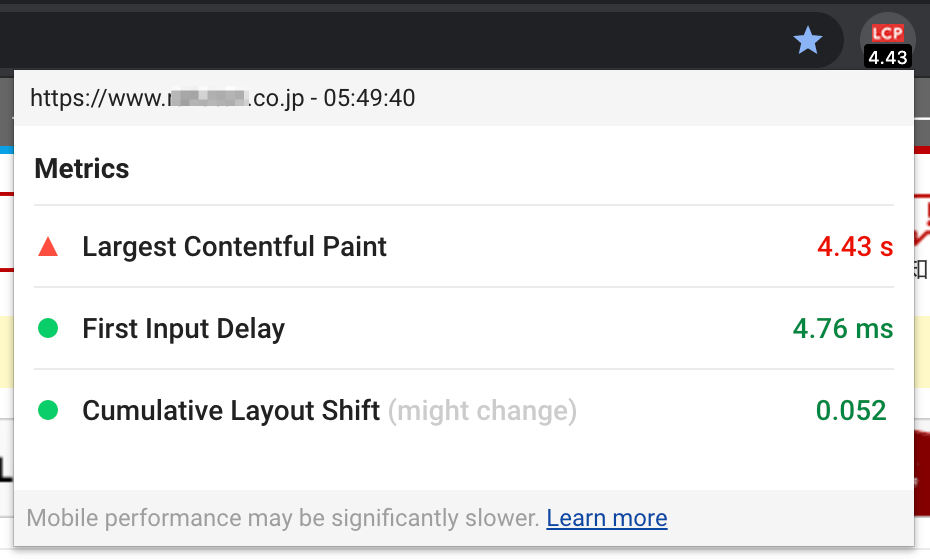
LCP に 4 秒以上かかるのは遅すぎですね(僕のブログではないです)。
LCP は 2.5 秒未満が良好な数値です。

なお、FID はクリックやフォーム入力など何らかのアクションを実行しないと計測できません(初回の入力までにかかる時間を測る指標です)。
1 つのページの Core Web Vitals を入念に調査するには PageSpeed Insights を利用します。
実際のユーザーのお利用状況に基づいたフィールドデータと実験環境でのラボ データの両方を取得できる点も利点です。
サイトの全体的な Core Web Vitals の傾向をつかむには、Search Console の「ウェブに関する主な指標」レポートが役立ちます。
問題点も発見しやすいです。
一方、Chrome 拡張は、Core Web Vitals をサクッと知りたいときに便利です。
お手軽に使えます。
来たるべきアップデートに向けて、まずは手軽な Chrome 拡張を使って Core Web Vitals がどんな指標であるかに慣れることから始めるのもいいでしょう。
インストールはこちらからどうぞ。
