[レベル: 上級]
この記事では、 INP という新しい UX 指標について紹介します。
INP は反応性を示す指標です。
FID の置き換わりとしてコア ウェブ バイタルを構成する指標に組み込まれる可能性があります。
INP とは
INP は Interaction to Next Paint の略称です。
簡単に言うと、ページ滞在中にユーザーが起こした操作に対する反応、専門用語で言うインタラクション (interaction) の遅延を計測します。
ようは、どのくらい速く反応が返ってくるかです。
もう少し正確に言うと、INP は、ユーザーの操作に対する視覚的な反応が発生するまでにかかる時間を示す指標です。
遅延を表すので、値が小さければ小さいほど良いということになります。
遅れがないということは、すぐに反応するということです。
サクサク反応してくれるサイトは使っていて快適です。
逆に、なにか操作しても無反応の時間が長いサイトはイラッときます。
インタラクションの遅延はユーザー体験に大きく関わってくるのです。
INP のイメージとして次のようなアニメーションを web.dev ブログが作っています。
左は、INP が悪い状態です。
右は、INP が良い状態です。
何が異なっているでしょうか?
左よりも右のほうが、緑の洋服が速く表示されるから INP が良いということでもありません。
右は、緑のカラーをタップすると、緑の洋服が表示される前の段階で、読み込んでいることを示すインジケータが表示されます。
インジケータは、タップとほぼ同時に表示されます。
タップしてからの視覚的反応に遅延がほぼありません。
したがって、INP が良いと言えるのです。
一方、左は、オレンジの洋服から緑の洋服に切り替わるまでに、タップしてからワンテンポ遅れが入ります。
視覚的な変化がありません。
タップが認識されなかったのではないかと思い、ユーザーはもう一度タップするかもしれません。
タップという操作を実行してから視覚的な反応が発生するまでが遅いので、INP が悪いと判断されます。
INP が関係するインタラクション
ユーザーがページ上で実行する操作はさまざまですが、INP が関係する操作によるインタラクションは次の 3 つです。
- マウスのクリックに反応する要素
- タッチスクリーン デバイスのタップに反応する要素
- キーボードの押下に反応する要素(物理的なキーボードかソフト的なキーボードかを問わず)
たとえば、次の操作に対する反応はすべて INP に関わります。
- EC サイトで購入ボタンをクリックしたら商品がカートに入る
- スマホサイトでハンバーガーメニューをタップしたらメニューが出現する
- フォームに住所を入力したら文字が書き込まれる
一方、ページの位置を移動するスクロールは、INP ではありません。
クリックにもタップにもキーボードにも、どの操作にもスクロールは関わらないし視覚的な反応をもたらしません。
INP と FID の違い
ユーザーの操作に反応するまでにかかる時間と聞くと、INP と FID は何が違うのか? と疑問に思う人もいることでしょう。
INP と FID の最も大きな違いは、計測対象となるインタラクションです。
FID は “First Input Delay” という名前が示すとおり、最初の入力に対する反応の遅延を計測します。
これに対して、INP はページ滞在中に発生するすべてのインタラクションが計測対象になります。
また、FID は入力の反応の遅れだけを測ります。
一方、INP は次の 3 つのプロセスを計測します。
- 入力遅延 (input delay): ユーザーが操作しそれが実行されるまでの時間
- 処理遅延(processing delay): コードの実際の処理にかかる時間
- プレゼンテーション遅延 (presentation delay): 処理の実行が完了し、ブラウザがその結果を表示するまでにかかる時間
レストランで例えて言うと、次のようなイメージですかね。
- 入力遅延: お店に入って店員が注文を取るまでの時間
- 処理遅延: 注文した料理を調理する時間
- プレゼンテーション遅延: 調理が終わって、料理が出てくるまでの時間
この例が適切かどうかはともかくとして😅、FID が計測対象とするのは最初の入力遅延だけです。
INP が良い・悪いの判定基準
INP はすべてのインタラクションが計測対象だと説明しました。
実際の判定に用いられるインタラクションの遅延は、ページ滞在中に発生するインタラクションの数により異なります。
- インタラクションが 50 未満: 最も遅延が大きいインタラクションが判定対象
- インタラクションが 50 以上: ほとんどの場合は 98 パーセンタイルのインタラクションの遅延が判定対象
📝すずき補足: どうして最も遅いインタラクションを常に対象にしないのかやインタラクションが 50 以上のときは高いパーセンタイルにしたのかの理由についてはここでは省略
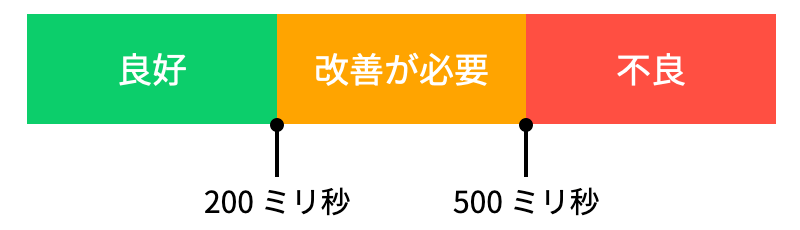
対象となるインタラクションへの反応の遅延の判定に使われるしきい値は次の図が示すとおりです。

- 良好: 200 ミリ秒以下
- 改善が必要: 200 ミリ秒超から500 ミリ秒以下
- 不良: 500 ミリ秒超
INP を計測するツール
INP を計測するツールを Google はすでにいくつか提供しています。
INP のフィールドデータを計測できるツールは次です。
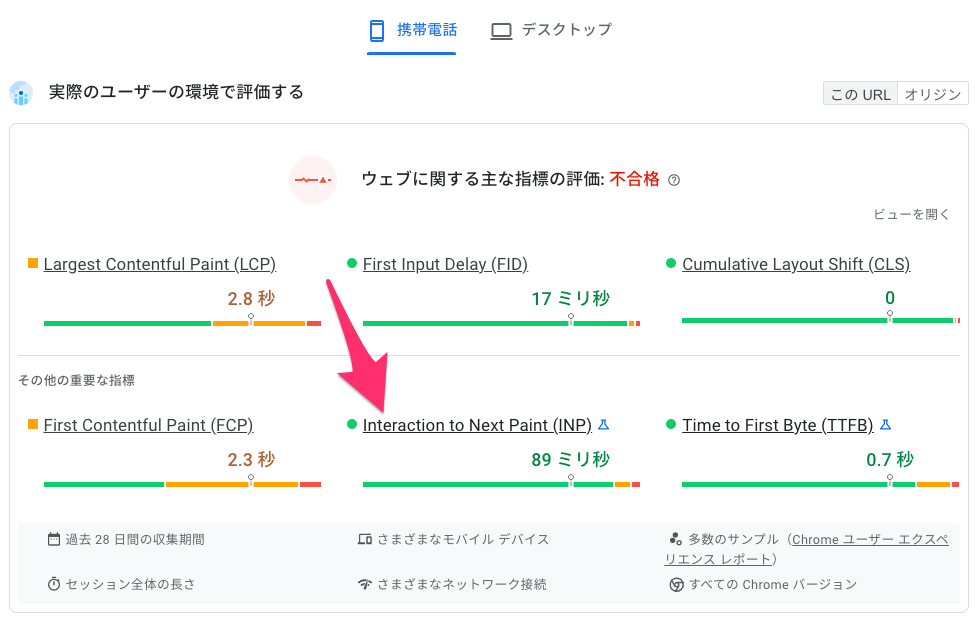
- PageSpeed Insights
- Chrome ユーザー エクスペリエンス レポート (CrUX)
web-vitalsJavaScript ライブラリ
PSI では INP のスコアを調べられるようになっています。

INP のラボデータを計測するには Lighthouse が使えます。
INP は FID と置き換わるのか?
INP は 反応性 (responsiveness) を示す UX 指標として試験的に導入されました。
反応の速さを示すという点では、FID と目的は同じです。
コア ウェブ バイタルを構成する指標として、FID を INP に置き換えると Google が名言したわけではありません。
しかし試験導入をとおして、INP が、FID よりも反応性を適切に表す指標であると判断されれば FID に代わってコア ウェブ バイタルの指標として採用される可能性はおおいにありそうです。
INP を最終的に Google がどのように評価するかには注目しておくといいでしょう。
この記事では、開発に詳しくない人でも INP をざっくりと理解できるように噛み砕いて説明しました(それでもけっこう長くなりましたが)。
INP についてもっと技術的に正確に理解したり改善方法について詳しく知りたい方は、web.dev の解説記事を参照してください。
