[レベル: 中〜上級]
CSSとJavaScriptファイルにGooglebotがアクセスできないサイトに対して、先週Googleが一斉に警告メールを送信しました。
この出来事に関して、新しい情報が入ってきたり誤解があったりするのでフォローアップ記事を書きます。
ペナルティではないし順位は下げられない
前回も書いたようにこのメッセージは手動による対策(ペナルティ)を通知するものではありません。
純粋に、CSSやJavaScriptのファイルにGooglebotがアクセスできないことを伝えるのが目的です。
CSSやJavaScriptにアクセスできないとそのページを完全にレンダリング(表示)できないことがあるので、適切な評価の妨げになると知らせているのです。
またCSSやJavaScriptをブロックしていることそのものが理由で順位を下げられることはありません。
ただし完全にレンダリングできないため適切に評価できず、検索結果で本来よりも低い順位になってしまう可能性があります(良いことではないですよね、だからブロックしないようにとGoogleは注意を促しているのです)。
必要なブロックであればそのまま
リソースへのアクセスのブロックを、いかなる状況においてもGoogleが禁止しているということではありません。
間違いなく必要なのであれば、robots.txtでGooglebotのクロールを拒否することに何ら問題はありません。
行き過ぎた解釈をしないように注意してください。
トップページのJSとCSSをチェックする
主として、サイトのトップページをチェックしているとのことです。
またモバイルサイトのトップページも同様にチェックしています。
メッセージだけに限った対処であれば、まずはトップページでブロックしているリソース(アセット)が何なのかを突き止めて、不要なブロックであれば解除します。
とはいえ、最終的にはすべてのページにおいて、ブロックされたリソースをチェックしたほうがいいでしょう。
Search Consoleの機能で確かめられます
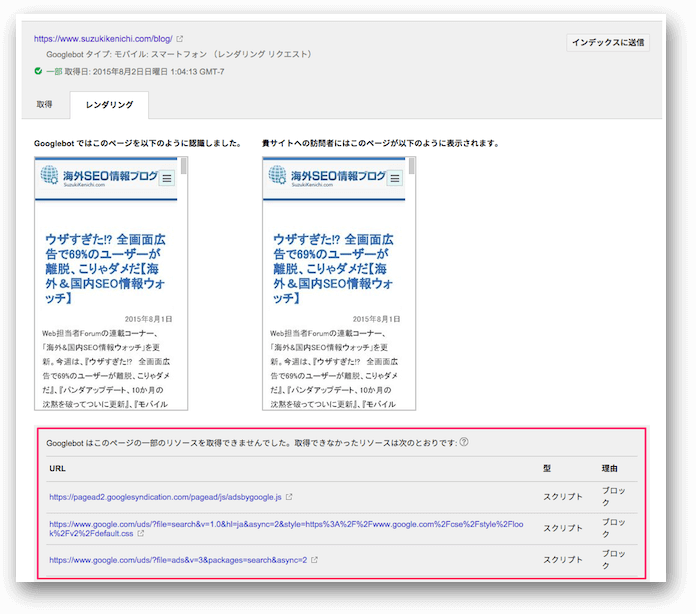
Fetch and Redner as Googleで確認
トップページでブロックしているリソースを確認するには、トップページを対象にしてFetch as Googleでレンダリング検証します。
必ず、ウェブ用のGooglebot(PC)とモバイル用Googlebot(モバイル: スマートフォン)の両方で検証してください。
「Googlebot はこのページの一部のリソースを取得できませんでした。取得できなかったリソースは次のとおりです」に表示されているのがブロックされているリソースです。
この場所に出ているあなたのサイト内のリソースを見てください(詳しくは次のセクションで)。
そのサイトのCSSとJSが対象、外部サイトは対象外
メッセージの対象になるのは、そのサイトに置いてあるCSSとJavaScriptです。
外部サイトに置いてあるCSSとJavaScriptは対象になりません。
したがって、自分のサイトにあるこれらのファイルのブロックをまずは解除します。
外部サイトにあるファイルのブロック
外部サイトにCSSファイルを置くというケースは稀でしょうが、JavaScriptを外部サイトから読み込むことはよくあることです。
広告やアクセス解析ツール、ソーシャルボタンなどさまざまな目的で外部サイトのJavaScriptが読み込れます。
基本的に、外部サイトならばリソースがブロックされていても無視できます。
そもそも自分の手が及ばないサイトなのでどうしようもありません。
ただし、大切なコンテンツのレンダリングにそのリソースが関わるものであれば良くない影響が起きるかもしれません。
そのリソースを自分のサイトにコピーしてGooglebotにアクセスさせるといったような対処が求められます。
CSSとJSはインデックスされない
CSSやJavaScriptをクロールさせるとインデックスされて検索結果に出てきてしまうのではないかという懸念を抱くかもしれません。
しかしCSSとJavaScriptファイルがインデックスされることは通常ありません。
Googleがインデックス登録するファイル形式にはどちらも含まれていません。
たくさんのCSSとJSをクロールさせても弊害なし
非常に多くのCSSやJSファイルが存在する環境だと、これらのファイルにGooglebotがクロールを試みることで悪い影響が出てくるのはないかという心配も出てます。
たとえば、他のページへのクロールが減ってしまうかもしれません。
ですがそういった心配もありません。
たくさんのCSSとJSをクロールさせても、それによる弊害はありません。
Googlebotにだけクロールを許可するrobots.txt設定
Googlebotに対しては、CSSとJavaScriptファイルのクロールを確実に許可しておくrobots.txt設定ができます。
次のようにrobots.txtにもともと記述していたとします。
User-Agent: *
Disallow: /secret/
Disallow: /js/
Disallow: /css/
Disallow: /wp-content/
すべてのクローラに対して、secretディレクトリと jsディレクトリ、cssディレクトリ、wp-contentディレクトリへのアクセスを拒否しています。
jsディレクトリにはJavaScriptファイルを格納し、cssディレクトリにはCSSファイルを格納していたとします。
wp-contentディレクトリには利用しているCMSが必要とする種々のファイルが格納され、そのなかの一部にはCSSとJavaScriptファイルも含まれていたとします。
原則的には、これらのディレクトリ(のなかのファイル)へのアクセスを拒否しつつ、Googlebotに対してだけはCSSとJavaScriptファイルに限ってアクセスを許可したいと思います。
次のようにrobots.txtを編集できます。
#すべてのクローラに対する設定(Googlebotを除く)
User-Agent: *
Disallow: /secret/
Disallow: /js/
Disallow: /css/
Disallow: /wp-content/
#Googlebotに対する設定
User-Agent: Googlebot
Disallow: /secret/
Disallow: /wp-content/
Allow: /wp-content/*.js$
Allow: /wp-content/*.css$Googlebotに対する設定を付け足しました。
「User-Agent」に「Googlebot」を指定することにより、Googlebotはこちらの命令に優先的に従うようになります。
まず、下の2行を削除しました。
Disallow: /js/
Disallow: /css/JavaScriptファイルとCSSファイルが入っているディレクトリですが、普通にクロールさせるので拒否設定 (Disallow) は不要だからです。
拒否設定がなければクロールします。
一方で下の2行を追加ました。
Allow: /wp-content/*.js$
Allow: /wp-content/*.css$Allowはクロールを明示的に許可する構文です。
robots.txtの標準仕様でなく拡張仕様で、Googleはサポートします。
wp-contentディレクトリへのアクセスは禁止するけれど、拡張子が .js のファイルと .cssのファイルに限ってはアクセスを許可するという例外設定になります。
たとえば以下のファイルをGooglebotはクロールします。
wp-content/hogehoge.jswp-content/fugafuga.csswp-content/plugins/abc/mugamuga.jswp-content/themes/xyz/css/oraora.css
しかし .js と .css ではない、以下のファイルはクロールしません。
wp-content/upup.phpwp-content/downdown.htmlwp-content/plugins/abc/rightright.txtwp-content/themes/xyz/css/leftleft.png
robots.txtはより特定した指定に従う仕様になっています。
つまりそのディレクトリを特定した「*.js$」と「*.css$」のAllow構文で、JavaScriptファイルとCSSファイルへのクロールを許可できます。
ちなみに、*****************/*.js$ と書けば、複数のディレクトリ内のJSファイルのクロールをまとめて許可できたりします。
ディレクトリの名前の文字数が一定数以上だと */*.js$ ではダメだったりします。
robots.txtの詳しい仕様はGoogle Developersのドキュメントを参照してください(いつの間にか日本語化されてます!)。
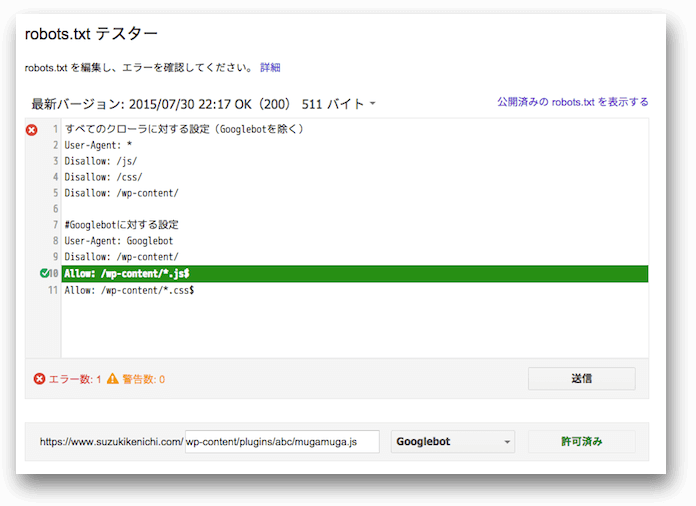
robots.txtテスターで事前検証
robots.txtを編集する際には、期待したとおりに動作するかどうかをGoogle Search Consoleのrobots.txtテスターで事前に検証しておきましょう。
先ほど説明したCSSファイルとJavaScriptファイルの許可設定も、サイトの環境によっては修正が必要です。
「思うようにいかない」という人は、Googleの公式ヘルプフォーラムで相談するといいでしょう。
レベルの高いフォーラムメンバーが手助けしてくれます。
モバイルフレンドリー警告の18.7%
CSSとJavaScriptファイルへGooglebotがアクセスできない警告メッセージを送ったサイトは、モバイルユーザビリティ上の問題を検出したときの警告メッセージを送ったサイトの約18.7%だとのことです。
たいして役に立つ情報ではないでしょうが、話の種にでも。
以上です。
本当に必要があればブロックしつつも、大切なコンテンツのレンダリングに欠かせないリソースはブロックせずにGooglebotにきちんとアクセスさせましょう。
適切な評価を受けるために重要なことです。
参考にしたGoogle社員の発言:
https://goo.gl/5FHGF2, https://goo.gl/INEm6G, https://goo.gl/gDz8La, https://goo.gl/1QYkWE, https://goo.gl/AQ9RqN, https://goo.gl/XUIXAa, https://goo.gl/7GXhXJ, http://goo.gl/A6B0h3