[レベル: 中級]
この記事では、昨日に続いて Google Webmaster Conference Mountain View でのライトニングトークをレポートします。
セッションテーマはレンダリングです。
Rendering: レンダリング

レンダリングによって、ユーザーが見ているものと同じものを Googlebot が見ることができる。
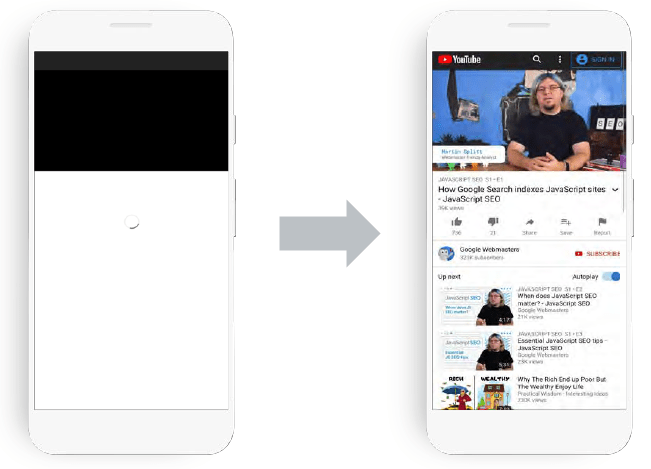
[左: レンダリング前、右: レンダリング後]

レンダリングは基本的には、ブラウザのように振る舞う必要がある。
複雑でコンピューティングの多くの処理を必要とする。
Chrome の機能で Googlebot はレンダリングする。
課題
レンダリングには次の 2 つの要素が必要。
- Fetch(フェッチ)でコンテンツやリソースを取得
- JavaScript の実行
Googlebot がフェッチし、Chrome が(JS の実行などで)レンダリングする。
レンダリングが完了しページのスナップショットを撮ると、それがインデックスされる。
これらの処理をウェブ規模、数兆ページで実行しなければならない。
フェッチの課題
- robots.txt によるアクセス制限
- サーバーに負荷をかけないための限定したクロール
完全なフェッチができないので、ウェブの実際の状態と違いが生まれる。
1 ページにつき 50 〜 60 個のリソースを取得する(robots.txt に従った後)。
60 〜 70 % はキャッシュされている。
フェッチの回数が 20 倍になる(※すずき補足: ここよくわからない😌)。
フェッチの手間を省くために、
- Googlebot は HTTP キャッシングに従わない――本当は、キャッシュしすぎて大元をフェッチすべきなのにキャッシュから返そうとする人たちがいるから
- すべてをフェッチしないこともある――フェッチを最小限に抑える
JavaScript の課題
パフォーマンスに関わる。
- 限られた CPU パワーしか使えない
- JS の実行が無意味だったら途中で中断しなければならない
- CPU の使いすぎはインデックスに悪影響を与える
JavaScript のレンダリングに失敗する主な原因
ほとんどのページは問題ないが、次のような問題が起こることがある。
- エラーのループ(robots.txt によるブロック、機能の欠損)
- クローキング
- 仮想通貨のマイニング(非常に重く、インデックスを壊す)
以上です。
一昔前の検索エンジン(Google 含む)は、HTML のソースコードを取得していました。
しかし現代の Google は、画像や CSS を読み取り、そして JavaScript を実行します。
その結果として、僕たち人間のユーザーがブラウザで実際に見ているのと同じようにページを取得します。
技術的には、Googlebot がリソースを取得(フェッチ)し Web Rendering Service (WRS、ウェブ レンダリング サービス) がレンダリングします。
Googlebot はサーバーに負荷をかけないようにしつつも、ウェブ上のコンテンツとリソースを可能な限り多くフェッチしようと試みます。
僕たちとしては、Googlebotのフェッチ、言い換えればクロールを妨げないサイト構成が必要になります。
Googlebot がいったんフェッチしたあとは、WRS の出番です。
Google の Web Rendering Service は、Chrome と同じです(完全に同じではないけれど)。
現在は、Chrome がアップデートすると数週間後に WRS もアップデートするようになっていましたね。
常に、最新のChrome と同等のレンダリングエンジンを利用します。
とはいえ、JS の実行は多大なコンピューティングリソースを必要とします。
JS を実行できたとしても、静的なページに比べると動的なページは、インデックス速度が落ちることがあります。
それ以上に、適切に実行されないこともありえます。
JavaScript を多用したサイトでは、URL 検査ツールでの検証が重要です。
環境によっては、SSR やダイナミックレンダリングが必要になることもあります。
デベロッパーサイトのJavaScript のトラブルシューティングの解説ページが更新されました。
必要に応じて目を通しておきましょう(もしくは、開発者に教えてあげましょう)。
