[レベル: 中級]
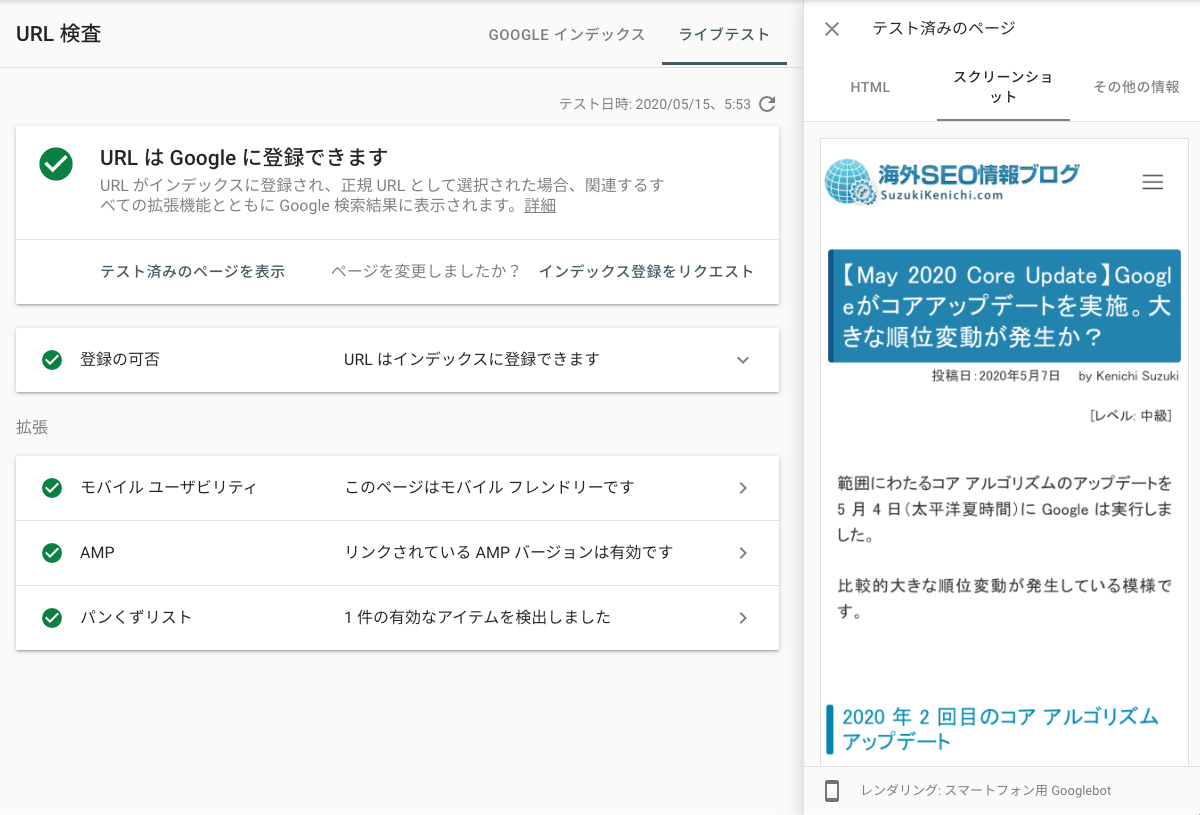
URL 検査ツールで公開 URL をテストするとスクリーンショットを見ることができます。
このスクリーンショットは、ページ全体をレンダリングしていません。
スクロールせずに見えるファーストビューだけをキャプチャしています。

URL 検査ツールの前身である旧 Search Console の Fetch as Google はページ全体のスクリーンショットを提供していました。
どうして URL 検査ツールはファーストビューだけなのでしょうか?
100 % 正確ではない
Google の Martin Splitt(マーティン・スプリット)氏によれば、URL 検査ツールのスクリーンショットは 100 % 正確とは限らないとのことです。
Well the Screenshot is never 100% accurate. The thing that matters is the rendered HTML actually 🤷♂️ pic.twitter.com/TH3cGHktdt
— Martin Splitt at 🏡🇨🇭 (@g33konaut) May 13, 2020
URL 検査ツールのスクリーンショットは、Googlebot が実際に認識しているレンダリング結果と必ずしも一致しているとは限りません。
完全には信用しないほうがいいのです。
レンダリング結果の精査には HTML コードを参照する
Googlebot が本当にはどのようにそのページをレンダリングしているのかを正確に知るためには HTML コードを参照する必要があります(ライブテストでの HTML 結果を必ず見る。インデックスされている状態の HTML はレンダリングが完全に完了していないこともある)。
レンダリングに問題がないかどうかをぱっと見で判断する簡易的な手段としてスクリーンショットを利用したほうがよさそうです。
HTML コードを常に参照するのは手間がかかります。
ファーストビューだけとはいえ、スクリーンショットにおかしな点が見つかったら HTML コードで精査するのが適切な使い方です。
また、スクリーンショットの外の領域のレンダリングを確かめたいときにも、やはり HTML コードを参照します。
That's how I use it, too. It's a "smoke test". If things look out of place, I take a closer look at the HTML, but I don't rely entirely on the screenshot.
— Martin Splitt at 🏡🇨🇭 (@g33konaut) May 13, 2020
個人的には、ページ全体のスクリーンショットを見たいとは僕も思います。
同じ要望をときおり耳にします。
ですが Google の考え方としては、優先順位の観点や、HTML コードが正確な情報を伝えているという観点からファーストビューに限定しているのだと推測します。
いずれにしても、URL 検査ツールで、ファーストビューのスクリーンショットしか見ることができないのは仕様です。
改良される可能性は低そうです。
Googlebot がそのページをどのようにレンダリングしているかを確実に調べるには HTML コードを参照します。
