[レベル: 中級]
WordPress がバージョン 5.7 で、iframe のネイティブ Lazy-loading をサポートする予定です。
ネイティブ Lazy-loading は、JavaScript の専用ライブラリを必要とせずに、ブラウザの標準機能として HTML 属性で遅延読み込みを実装する仕組みです。
WordPress は 5.5 で、画像(img タグ)のネイティブ Lazy-loading をサポートしていました。
iframe タグに lazy=loading を自動追加
画像 img タグのネイティブ Lazy-loading と同様に、iframe タグにも loading="lazy" を WordPress が自動で追加します。
ネイティブ Lazy-loading により、規定のしきい値よりも下に位置する iframe 要素はすぐには読み込まれず、ビューポートに近づくと読み込まれるようになります。
後から読み込むことで、ページの初期表示の高速化が図られます。
iframe を使う機会は画像ほどは多くないかもしれません。
それでも、YouTube 動画の埋め込みは iframe です。
YouTube 動画を頻繁に埋め込むサイトでは遅延読み込みでページが速くなることもあるでしょう。
width/height 属性を忘れずに
WordPress が自動で iframe タグに loading="lazy" を追加しますが、条件があります。
width 属性と height 属性が付いている iframe タグが対象です(CLS の発生を防ぐため)。
YouTube の埋め込みコードには、標準で width/height が設定してあります。
自分で、iframe を使うときは width/height 属性を忘れないようにしてください。
なお、自動で追加してほしくないときはフィルタで無効にできます。
また、自分であらかじめ追加しておくことで制御も可能です。loading="eager" を付けてくと遅延読み込みせずに、ページの表示と同時に読み込みが始まります。
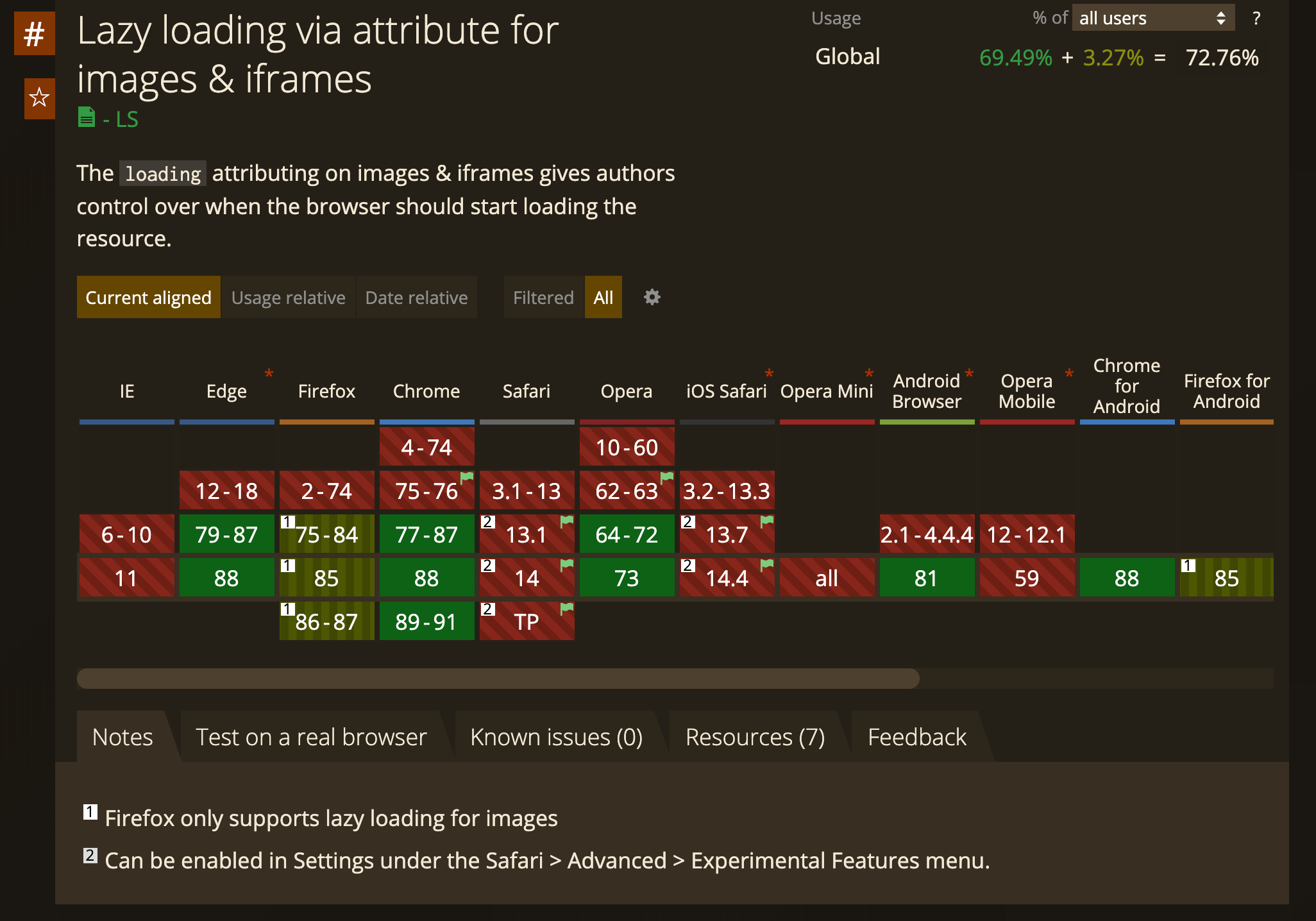
ネイティブ iframe のブラウザサポート状況
この記事を書いている時点での主要ブラウザのネイティブ iframe のサポート状況です。

メジャーなブラウザで正式サポートしているのは次です。
- Chrome (PC & モバイル)
- Edge
- Opera(PC 版のみ)
Firefox は画像のネイティブ Lazy-loading だけをサポート、Safari は試験機能としてのサポートです。
あまり多くないですね。
でもサポートしていなければ普通に読み込むだけなので害はありません。
WordPress 5.7 の正式版は 3 月にリリース予定です。
WordPress が標準で高速化機能を追加するのは利用者には嬉しい改良です。
