[レベル: 中級]
サブドメインのサイト名表示を PC 検索でも Google はサポートするようになりました。
検索セントラルブログのアナウンス記事はサイト名が適切に表示されないときの対処策にもあわせて触れています。
PC 検索でのサブドメインのサイト名表示
モバイル検索では、サブドメインのサイト名表示は 3 月にサポートされました。
📝すずき補足:公式の発表は 5 月
しかし、PC 検索では、サブドメインのサイトはルートレベルのドメイン名のサイト名が表示されていました。
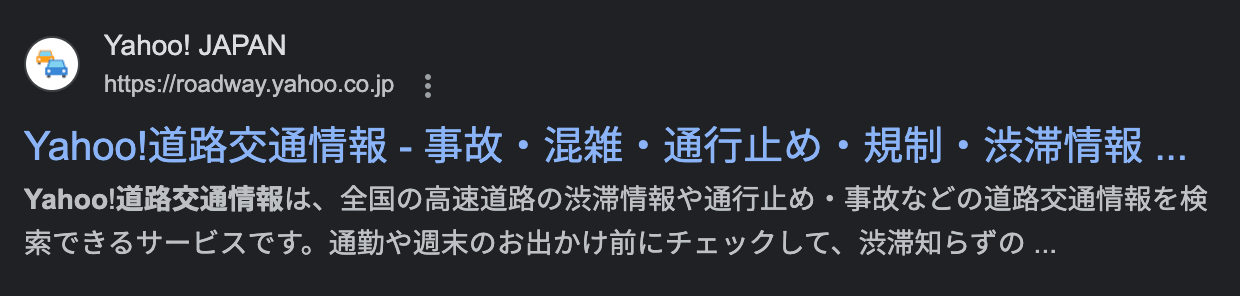
たとえば、roadway.yahoo.co.jp でホストされる「Yahoo!道路交通情報」は、以前は、ルートドメイン (www.yahoo.co.jp) の「Yahoo! JAPAN」がサイト名に使われていました。

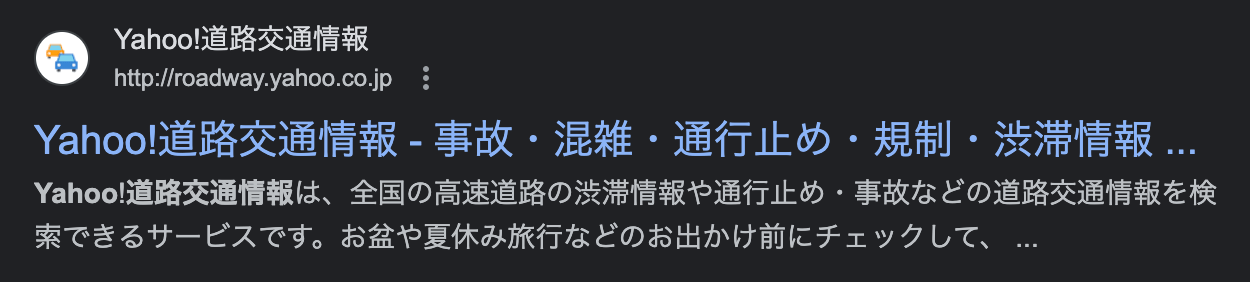
現在は、「Yahoo!道路交通情報」がきちんとサイト名として使われています。

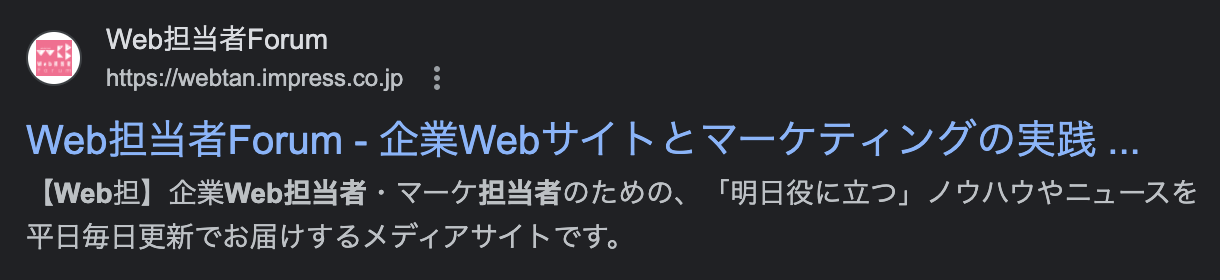
webtan.impress.co.jp のサブドメインでホストする Web担当者Forum もサイト名が正しく表示されています。

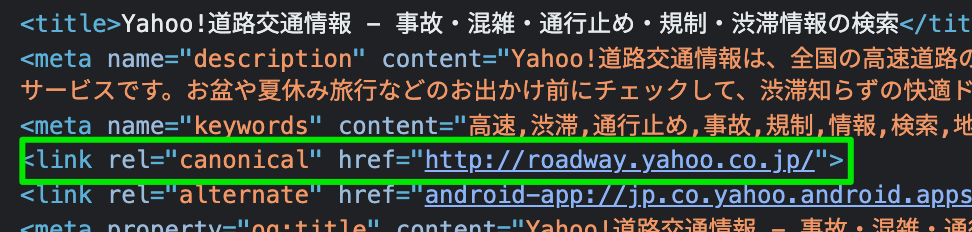
ところで、この記事の趣旨とはまったく関係ないのですが、Yahoo!道路交通情報は HTTPS で配信しているのに、検索結果の URL が http になっています。rel="canonical" で https を指定しているためです。

Yahoo! の方、もしくは関係者に知り合いの方がこの記事を読んでいたとしたら教えてあげてください。
本題に話を戻します。
このように、サブドメイン運用のサイトは PC 検索でも、サイト名を表示できるようになりました。
正しいサイト名を表示できているかどうかを確認してください。
サイト名が正しく表示されない時の対処方法
サイト名が正しく表示されないときの対処方法を Google は技術ドキュメントに追加しました。
サブドメインであるかどうかにかかわらず、サイト名が正常に表示されていない場合には、次に説明する対処方法を試みてください。
alternateName プロパティを追加する
alternateName プロパティを追加してサイトの代替名を指定します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"name": "Web担当者Forum",
"alternateName": ["Web担当者フォーラム", "ウェブ担当者フォーラム", "Web担", "webtan.impress.co.jp"],
"url": "https://webtan.impress.co.jp/"
}
</script>📝すずき注:ドキュメントのコード例では @id プロパティが含まれているが、必要なプロパティではないと判断したので省略(何の説明もなく突如として現れた意図が不明)
【UPDATED(2023/8/4)】不要とのことで削除された。
name プロパティで指定したサイト名を使うことに、Google のサイト名システムが確信をもてないときは、alternateName で指定された名前を代わりにサイト名の候補にします。
例では、複数の代替名を alternateName で指定しているので、[] (Array、アレイ) で囲っています。
希望する順に並べます。
前から順番に、サイト名の候補として Google は考慮します。
代替名が 1 つだけなら、アレイは不要です。
しかし、一般的には最低でも 2 つ指定することになるでしょう。
理由は、この次に説明します。
バックアッププランでドメイン名を alternateName に含める
alternateName で指定した代替のサイト名ですら、Google が使ってくれない場合がありえます。
バックアッププランとして、ドメイン名を alternateName に含めておくことを Google は推奨しています。
適切なサイト名の判断がつかないときは、alternateName のドメイン名をサイト名として採用します。
したがって、代わりとなるサイト名とドメイン名で、少なくとも 2 つの代替サイト名を alternateName に設定しましょう(なので、アレイで囲むことになる)。
先に見せたコードの例では、webtan.impress.co.jp も alternateName に追加してあります。
なお、ドメイン名はすべて小文字で設定します。
- ⭕️example.com
- ❌Example.com
- ❌EXAMPLE.COM
最終手段はドメイン名を name プロパティに指定する
alternateName も効果がなく、完全に不適切なサイト名が検索結果に表示されてしまう場合の最終手段についても Google は言及しています。
name プロパティにドメイン名を指定する方法です。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"name": "webtan.impress.co.jp",
"url": "https://webtan.impress.co.jp/"
}
</script>name プロパティのサイト名がドメイン名で指定されていると、通常 Google はここで指定したドメイン名をサイト名として検索結果に表示します。
しかし、この方法は最後の最後にとるべき手段です。alternateName での代替サイト名の指定もまったく効き目がない場合に採用します。
サイト名の利用を放棄し、おかしな名前が表示されるくらいなら、ドメイン名の方がまだマシだというときの最終手段です。
📝すずき独りごと:でもこうすると、Google のサイト名システムが改善されて正しいサイト名が表示されるようになったとしても、それに気付けませんよね
name にドメイン名を指定する場合もすべて小文字です。
適切なサイト名が検索結果に表示されていなければ、ここで説明した対処策を試すといいでしょう。
