[レベル: 上級]
Android版の Chrome Canary と Chrome Dev でWebAPKの機能を利用できるようになりました。
WebAPKを利用すると、PWA (Progressive Web App: プログレッシブ ウェブ アプリ)を実装したサイトをアプリのように扱うことができます。
WebAPKの設定手順
WebAPKを設定する手順を説明します。
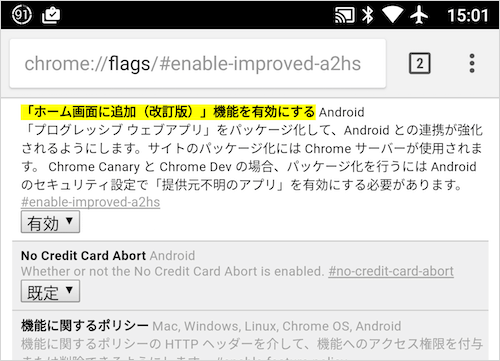
まずChrome (CanaryかDev) でパッケージ化の機能を有効にします(この機能はまだ試験運用中のため)。
次のURLで構成できます。
chrome://flags/#enable-improved-a2hs
『「ホーム画面に追加(改訂版)」機能を有効にする』のセクションです。

設定変更後はChromeの再起動が必要です。
また、セキュリティ設定で「提供元不明のアプリ」の有効化も必要です。
準備が整ったら、WebAPKの機能を利用してアプリ化したいサイトにアクセスします。
当然、PWAを実装しているサイトになります。
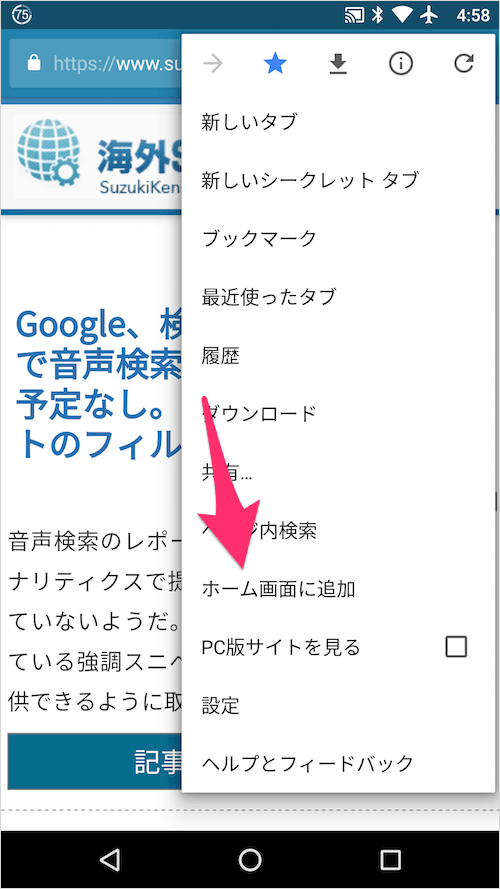
メニューから「ホーム画面に追加」を選択します。

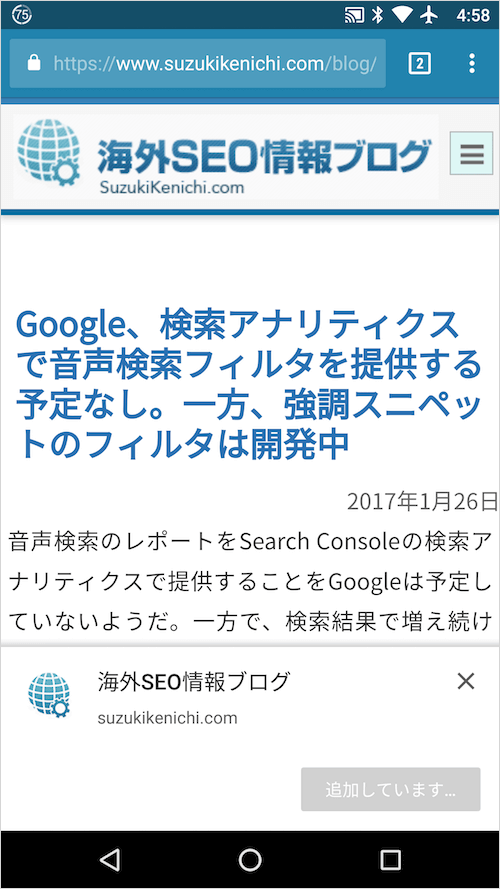
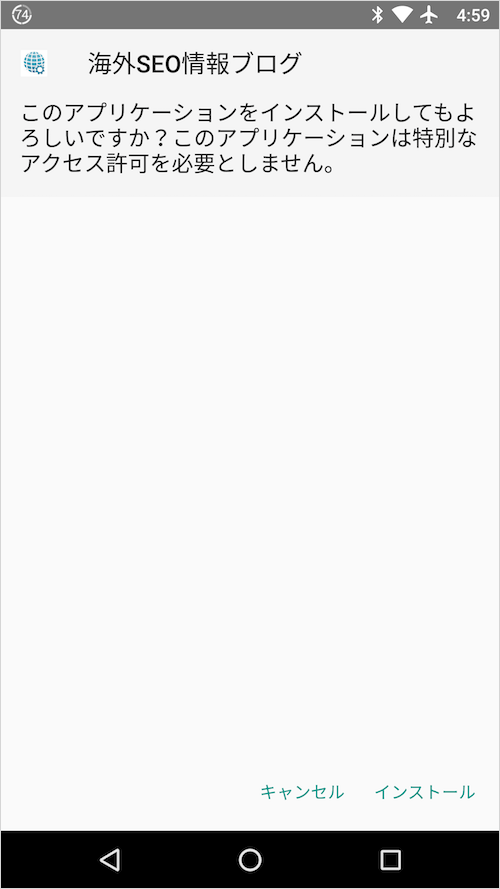
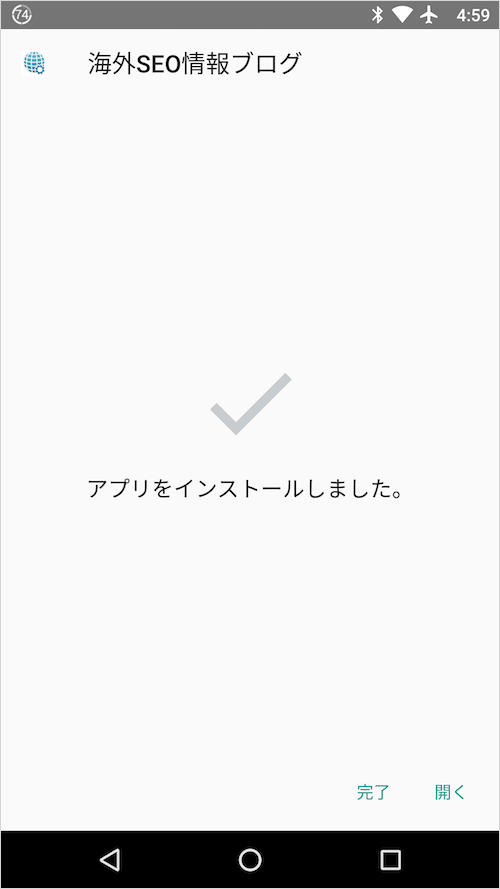
スマートフォンのホームスクリーンにアイコンをインストールするためのプロセスが始まります。



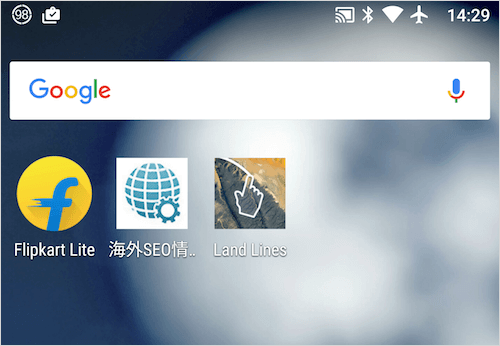
ホームスクリーンにアイコンが追加されました。
僕のブログアイコンの両サイドにあるFlipKartやLand LinesはPWAで成功しているサイトです。

ただしホームスクリーンアイコンは、WebAPKの機能ではありません。
PWAの最も基本的、初歩的な機能です。
WebAPKが特異なのはここからです。
WebAPKでウェブサイトをアプリとして利用、管理可能に
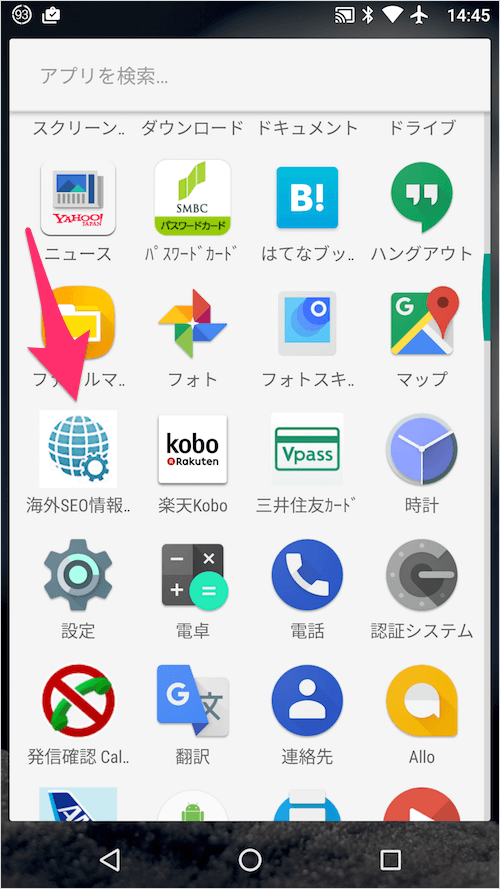
ウェブサイトをアプリ化したので、アプリドロワーにアイコンが現れます。

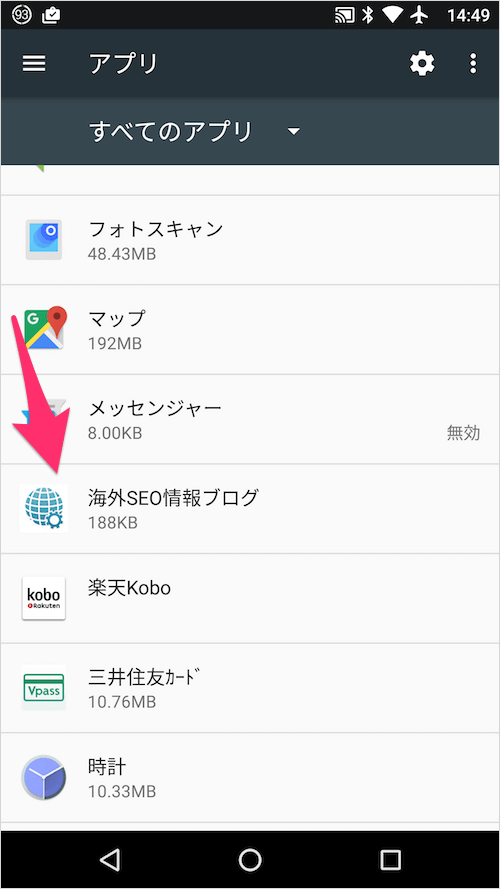
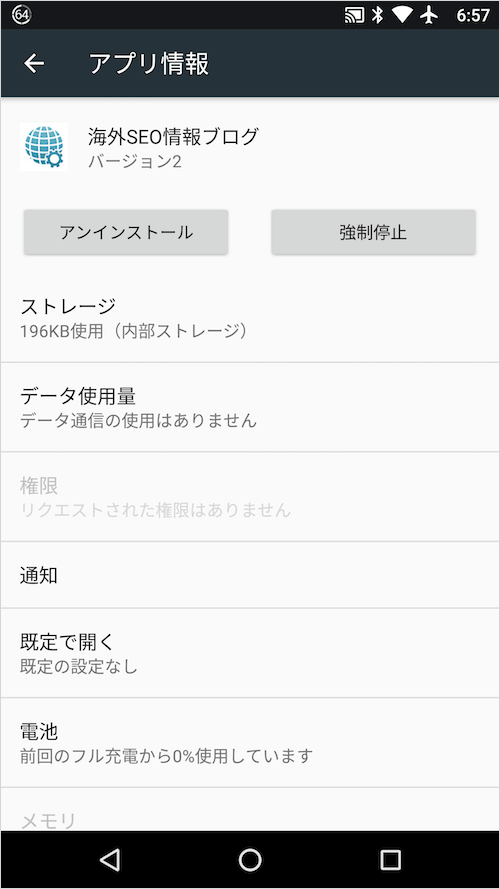
アプリとして管理できます。


アプリとして管理することで、たとえば次のようなことができるようになります。
- ホームスクリーンアイコンの画像変更や名称変更 ―― PWAのもともとのホームスクリーンアイコンは、インストールしたらそれっきりです。開発者は、あとからアイコン画像を変更できないし名称も変更できません。アプリなら、こういったことが(アップデートのタイミングで)できます。
- 独立したプッシュ通知 ―― 従来のPWAのプッシュ通知はChromeに依存します。Chromeを利用してPWAサイトは通知を送信します。一方で、WebAPK化したウェブサイトはアプリなので、Chromeに依存せずにプッシュ通知を送信します。
- ストレージやバッテリーの制御 ―― 1つの独立したアプリなので、単独でストレージやバッテリー消費などの制御が可能になります。通常のPWAはChromeが代表してこうした仕組みを制御します。
WebAPKは、昨年5月の Google I/O 2016 で紹介されました。
どんなことができるか、どんなメリットがあるかのもっと詳しい情報は、YouTubeにアップロードされた動画で知ることができます。
AMPよりもPWAに注目?
実は僕は、AMPよりもPWAに将来性を感じています。
少なくともAMPは今のところは、AMPでは高速化のために犠牲にされた機能が多くて、すべてのサイトに向いたテクノロジーではありません。
その一方、PWAはダイナミックな機能を存分に利用できます。
ニュースサイトやメディアサイトのように、静的な記事コンテンツが中心であればAMPは絶対的にオススメです。
ですが、インタラクティブな機能を提供したいサイトであれば、AMPよりもPWAに注目したほうがユーザー体験の高いサイトを提供できるのではないかというのが、僕の今の個人的な考えです。
小さな規模のサイトにPWAが向くとは思いません。しかし、技術力がある開発スタッフがそろっていて、一定規模以上のサイトであれば、PWAについて研究してみることを推奨します。
Googleのデベロッパーサイトでは、PWAの成功事例が毎月のように公開されています。
この記事で紹介したWebAPKはまだ試験運用ですが、今後ももっといろいろなことがPWAでできるようになっていくことでしょう。
【UPDATE】
アプリなのでこんなことも可能になっています。

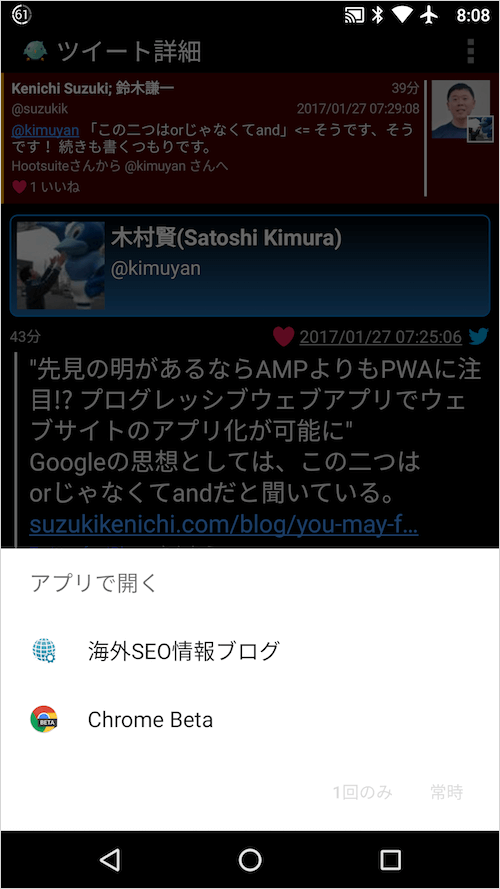
なお、スクリーンショットに写っているツイートで木村さんが指摘しているように、AMPとPWAは排他的なテクノロジーではありません。
むしろ両者を連携させることでさらに高機能なサービスを提供できます。
後日あらためて解説したいと思います。
